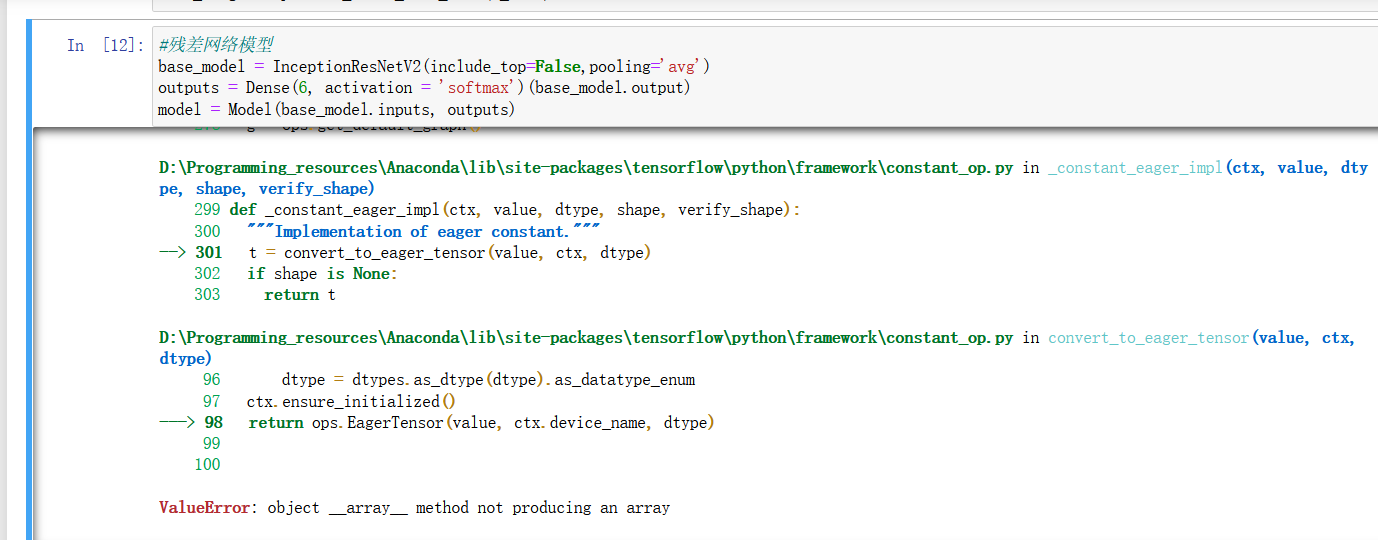
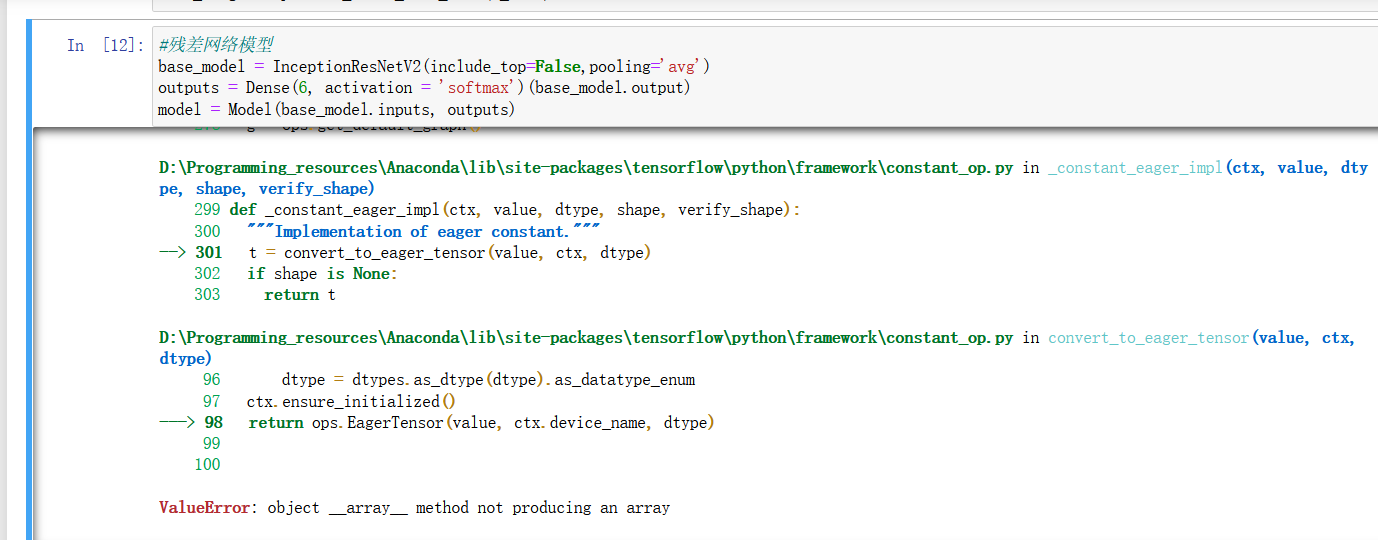
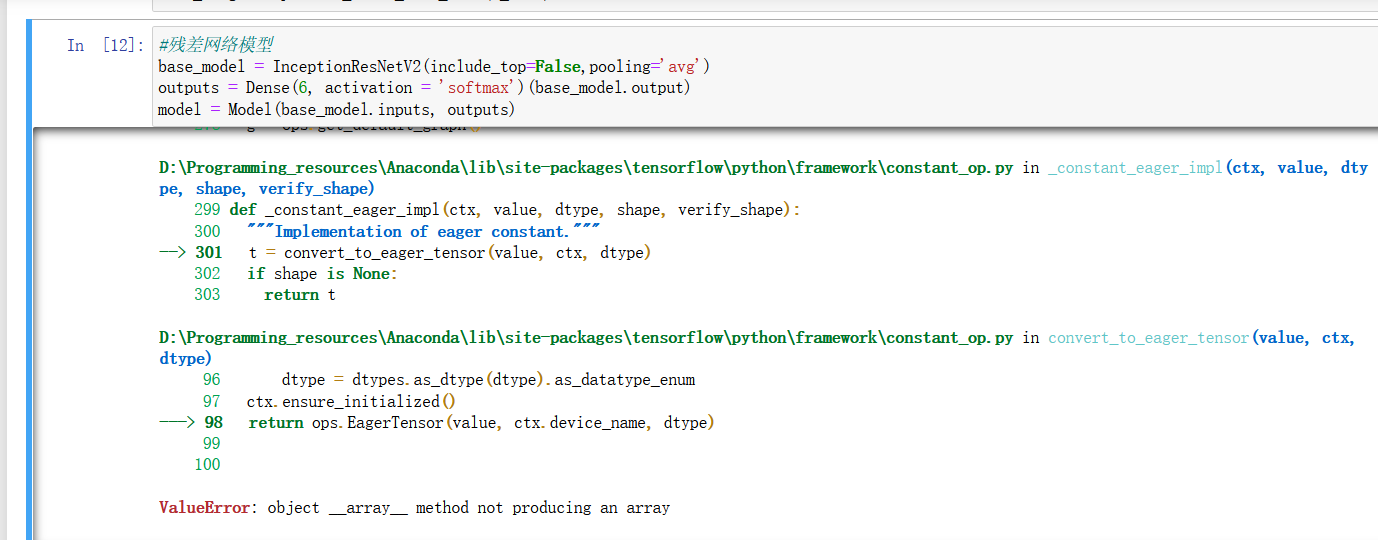
有大佬遇到过这个问题吗?困扰好久了[face]monkey2:019.png[/face]


 关注
关注让阿豪来帮你解答,本回答参考chatgpt3.5编写提供,如果还有疑问可以评论或留言根据您提供的信息,您遇到了一个关于HTML中img标签的问题。您想要解决的问题可能是在img标签中使用了height和width属性,但是图片显示不正确或者不符合预期。 针对您的问题,可以按照以下步骤进行调整和解决:
<img src="https://example.com/image.jpg" style="height: 400px; width: auto;">
object-fit来适应图片大小,例如:<img src="https://example.com/image.jpg" style="height: auto; width: 100%; object-fit: cover;">
通过以上步骤,您可以尝试调整和解决图片显示不符合预期的问题。希望对您有所帮助。 如果您有其他问题或需要进一步指导,请随时提问。