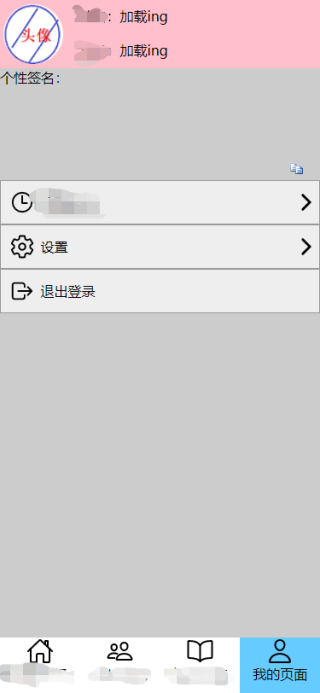
初始页面下面有四个按钮,上面使用了iframe标签嵌套其他页面,点击不同按钮iframe显示的页面不同,默认iframe的src是第一个页面的路径。
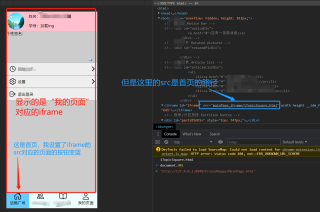
在第4个页面中使用location.href赋值的方法,点击某个div跳转到另一页面后,再使用history.back返回到前一页面,上面的内容显示的是第4个页面的内容,但是代码里iframe的src是默认的第1个页面的路径,请问这是为什么,怎么让iframe显示的和src路径匹配。
//根据当前iframe的src,将对应按钮变蓝
switch (nowSrc){
case 'iTopicSquare.html':
oBtnDiv.children[0].style['background-color'] = '#66ccff';
break;
case 'iGrowDiary.html':
oBtnDiv.children[1].style['background-color'] = '#66ccff';
break;
case 'iKnowledgePush.html':
oBtnDiv.children[2].style['background-color'] = '#66ccff';
break;
case 'iMyPage.html':
oBtnDiv.children[3].style['background-color'] = '#66ccff';
break;
}
//从初始页面跳转到另一页面
document.getElementById('myAvatarDiv').onclick = function() {
top.location.href = "iMyPage_children/personalData.html";
}
//点击返回按钮的代码
var oReturnBtn = document.getElementById('returnBtn');
addEvent(oReturnBtn, 'click', function(){
window.history.back();
});
<!-- iframe标签在通过history.back返回后,浏览器控制台的代码,这里的iTopicSquare.html是第1个iframe内容,正常应该是第4个iframe内容的src:"iMyPage.html" -->
<iframe id="iFrame" src="mainPage_iFrame/iTopicSquare.html" width="" height=""></iframe>
 跳转之前
跳转之前
 跳转到另一HTML页面再history.back返回后
跳转到另一HTML页面再history.back返回后
