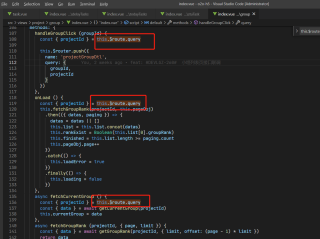
下图的代码, this.$route.query 重复了

存在两种不同的声音:
1. 通过 data 中, 或者 computed中 添加如下代码, 后面使用 projectId , 使用this.projectId 调用
{
data() {
return {
parentId:this.$route.query.parentId
}
}
}
// 或者 computed 中
{
computed: {
parentId() { return this.$route.query.parentId}
}
}
2. 就是保持现在这种代码状态:
- 可以清楚的知道数据 projectedId来源
- 这样的优化代码,有点过度了
请问大家有什么样的观点?
