代码如下:
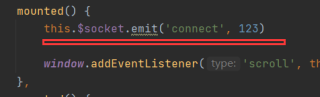
前端
import VueSocketIO from 'vue-socket.io';
import SocketIO from 'socket.io-client';
Vue.use(new VueSocketIO({
debug: true,
connection: SocketIO('http://localhost:3001', { transports: ['websocket'] }), //'http://localhost:3001'就是后端地址
})
);


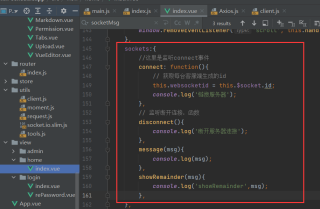
后端
socketio.js文件:
//socket端口
let socket={}
function io(server){
const io = require('socket.io')(server,{transports: ['websocket']})
io.on('connection', (socket) => {
console.log('a user connected');
socket.on('message',data=>{
console.log(data);
socket.emit('showRemainder','得到msg');
})
socket.broadcast.emit('ground',"自律给我自由")
socket.emit('showRemainder','得到msg');
});
console.log('socket is build');
}
socket.io=io
module.exports=socket
app.js文件,程序主入口:
//服务端口
const server = app.listen(3001, function () {
let host = server.address().address
let port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
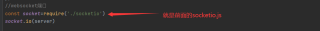
//websocket端口
const socket=require('./socketio')
socket.io(server)
//设置允许跨域
app.use(function (req, res, next) {
//指定允许其他域名访问 *所有
res.setHeader("Access-Control-Allow-Origin", "*");
//允许客户端请求头中带有的
res.setHeader("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
//允许请求的类型
res.setHeader("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.setHeader("X-Powered-By", ' 3.2.1')
//让options请求快速返回
if (req.method == "OPTIONS") res.send(200);
else next();
});
其中

运行效果:


后台啥也没有反应,跪求大佬们帮我看一下吧,感激
