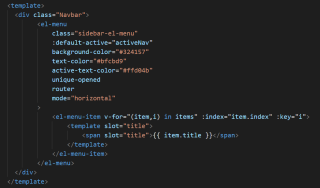
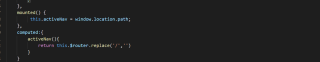
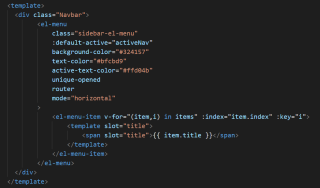
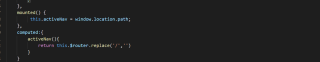
代码如图,这个页面有两个导航栏,页面刷新以后,选中的项高亮会消失,但是右下角这个卡片里面的跳转界面,也就是路由还要,只是单纯地两个导航栏重新渲染了一下,论坛里面能查到的很多方法都尝试过了,但是还是没用,有大佬出出主意吗?


代码如图,这个页面有两个导航栏,页面刷新以后,选中的项高亮会消失,但是右下角这个卡片里面的跳转界面,也就是路由还要,只是单纯地两个导航栏重新渲染了一下,论坛里面能查到的很多方法都尝试过了,但是还是没用,有大佬出出主意吗?


选中状态根据路径判断,从路由守卫里的跳转路径判断,取选中的是那个。大概就这个思路。
比如
activeIndex:'1',
items:[{
title:'demo',//显示的标题
path:'/demo',//跳转的路径
indexKey:'1',//标记选中的key
}],
路由守卫监听到from里面的路径和items里面的循环比对,比对上之后把indexKey赋值给activeIndex,这样即使再怎么刷新也不会绑定错误。
当然路由守卫选组件内守卫比较好
