一、问题说明
我用python selenium 执行 js 代码,需要用 js 执行的返回值 在 selenium 其他地方使用。
(我这里是想把 js 获取的 视频时长 传给 selenium 用以 time.sleep(视频时长) 延迟后(即播放完视频)自动播放下一个)
因此我的思路是:通过 局部变量 把 js函数内部的值 赋予全局变量, 然后 return 全局变量。
现在问题是所需要的值在函数内部获取到了,但是传不出来,即 return 出来的是 None。
二、尝试的方法
在 函数内部 var ,return 就找不到;
在 函数外定义 var, return 的就是函数外的,
通过 window 也没起作用。

三、错误代码、软件版本(python3, Chrome)

四、相关代码
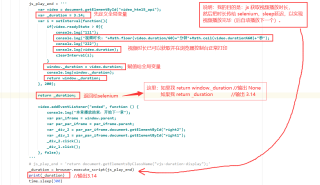
js_play_end = '''
var video = document.getElementById("video_html5_api");
var _duration = 3.14;
var i = setInterval(function(){
if(video.readyState > 0){
console.log("111");
console.log("视频时长: "+Math.floor(video.duration/60)+"分钟"+Math.ceil(video.duration%60)+"秒");
console.log("222");
console.log(video.duration);
clearInterval(i);
}
window._duration = video.duration;
console.log(window._duration);
return window._duration;
}, 200);
return _duration;
video.addEventListener("ended", function () {
console.log("本章播放结束,开始下一章");
var par_iframe = window.parent;
var par_par_iframe = par_iframe.parent;
var _div_2 = par_par_iframe.document.getElementById("right2");
var _div_1 = par_par_iframe.document.getElementById("right1");
_div_2.click();
_div_1.click();
}, false);
'''
# js_play_end = 'return document.getElementsByClassName("vjs-duration-display");'
_duration = browser.execute_script(js_play_end)
print(_duration)
time.sleep(300)
# time.sleep(float(video_duration)+5)
