request.js
const service = axios.create({
// process.env.NODE_ENV === 'development' 来判断是否开发环境
baseURL: baseUrl,
timeout: 5000,
withCredentials: true,
headers: {
'Content-Type': 'application/json'
}
});
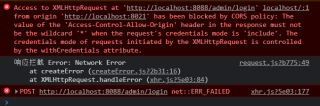
前端报错

request({ //使用封装好的 axios 进行网络请求
url: 'admin/login',
method: 'post',
dataType:"json",
data: { //提交的数据
'username': username,
'password':password
}
})
后端是有响应的并且正常,请问这个该怎么解决?
