

图片的代码是,图片采用的是网络图片地址
<table><tr>
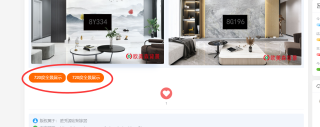
<td><img src=https://jiuyihuace.oss-cn-shenzhen.aliyuncs.com//uploads/20210415/d97eb4aec0bdaa275b225b34d69af070.jpg?x-oss-process=image/auto-orient,1/interlace,1/quality,q_80/watermark,image_dXBsb2Fkcy8yMDIxMDEwOC8zNzUyOTQxODMyZDRjYmY4ZjEwYWNhNmMzZmJlNzU1MS5wbmc_eC1vc3MtcHJvY2Vzcz1pbWFnZS9yZXNpemUsUF8yNQ==,x_28,y_28,q_90/watermark,text_OFkzMzQ=,size_20,g_nw,x_30,y_30 border=0></td>
<td><img src=https://jiuyihuace.oss-cn-shenzhen.aliyuncs.com//uploads/20210415/662db73f4b3d68673d153fa58102f258.jpg?x-oss-process=image/auto-orient,1/interlace,1/quality,q_80/watermark,image_dXBsb2Fkcy8yMDIxMDEwOC8zNzUyOTQxODMyZDRjYmY4ZjEwYWNhNmMzZmJlNzU1MS5wbmc_eC1vc3MtcHJvY2Vzcz1pbWFnZS9yZXNpemUsUF8yNQ==,x_28,y_28,q_90/watermark,text_OEcxOTY=,size_20,g_nw,x_30,y_30 border=0></td>
</tr></table>
按钮的代码是,按钮中的链接采用的是带连接的
{abtn icon="" color="#ff6800" href="https://720yun.com/t/6evkcb1h7qq?scene_id=68867377" radius="17.5px" content="720度全景展示"/}{abtn icon="" color="#ff6800" href="https://720yun.com/t/6evkcb1h7qq?scene_id=68867377" radius="17.5px" content="720度全景展示"/} 