请教如何添加多个不同的提示信息,如下显示的是JS第一行和第二行的文字,现在想添加7,8行文字进去,再通过下面的内链id="subsc-btn1"弹出浮窗。
网页html内靠链接:
<a id="subsc-btn1" class="rad" href="javascript:void(0);">有新消息通知我</a>
触发浮窗:

JS:
//弹出层
(function(){
var oMas = $("#mask");
function fnfadeIn(i1,i2){
i1.fadeIn();
i2.fadeIn();
}
function fnfadeOut(i1,i2){
i1.fadeOut();
i2.fadeOut();
}
//订阅
var oSub = $("#subscribe");
var oSh = $("#subscribe h3");
var oSp = $("#subscribe p");
var oSs = $("#subscribe span");
var oSb0 = $("#subsc-btn0");
var oSb1 = $("#subsc-btn1");
var oSb2 = $("#subsc-btn2");
var arr = [
"订阅楼盘详细资料",
"想了解更多楼盘资料?!马上订阅楼盘详细资料,更全面的了解楼盘,买房更安心。",
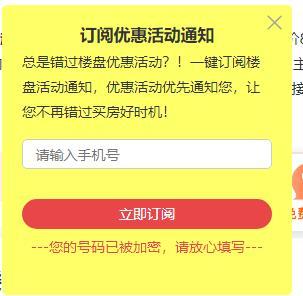
"订阅优惠活动通知",
"总是错过楼盘优惠活动?!一键订阅楼盘活动通知,优惠活动优先通知您,让您不再错过买房好时机!",
"订阅价格变动通知",
"价格变动太快?!立即订阅价格变动通知,涨价降价我们第一时间通知您,为您找好买房时机!"
]
oSb0.click(function(){
fnfadeIn(oSub,oMas);
oSp.text(arr[1]);
});
oSb1.click(function(){
fnfadeIn(oSub,oMas);
oSh.text(arr[2]);
oSp.text(arr[3]);
});
oSb2.click(function(){
fnfadeIn(oSub,oMas);
oSh.text(arr[4]);
oSp.text(arr[5]);
});
oSs.click(function(){
fnfadeOut(oSub,oMas);
});
})();
CSS:
#mask {
display:none;
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:100;
background-color:#000;
filter:alpha(opacity=50);
-webkit-opacity:.5;
-moz-opacity:.5;
-ms-opacity:.5;
-o-opacity:.5;
opacity:.5
}
#activity,#subscribe,#welfare {
display:none;
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
z-index:101;
overflow:hidden
}
#subscribe {
padding:20px;
background:#ff6
}
#subscribe span {
display:block;
width:15px;
height:15px;
background:url(/templets/img/icon01.png) no-repeat 0 -120px;
position:absolute;
top:10px;
right:10px;
cursor:pointer
}
#subscribe h3 {
font-size:1.2em;
text-align:center
}
#subscribe p {
line-height:25px
}
#subscribe input {
width:100%;
height:30px;
padding:0 5%;
margin-top:10px;
margin-bottom:30px;
border:1px solid #ccc
}
#subscribe input:focus {
border:1px solid #e84649;
color:#e84649;
background-color:mistyrose
}
#subscribe button {
height:30px;
background-color:#e84649;
color:#fff;
border:0;
border-radius:15px;
cursor:pointer
}
#subscribe em {
display:block;
margin-top:10px;
text-align:center;
font-size:1em;
color:#e84649
}
刚才依葫芦画瓢,上面代码里新加 var oSb3 = $("#subsc-btn3"); 网页不触发浮窗
请教各位大神,JS代码应该如何写?
