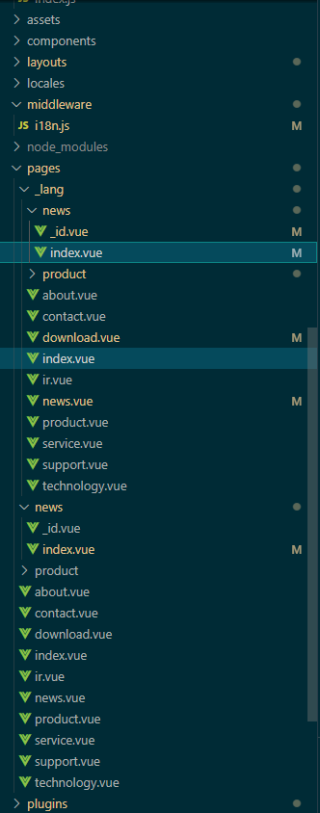
从pages/_lang/news/index - 要跳转的页面pages/_lang/news/_id
pages/_lang/news/index.vue
<b-row no-gutters>
<b-col cols="3" v-for="(item, index) in news" :key="index">
<div class="news-item">
<b-link :to="'/news/' + item.id" class="nav-link p-0 ">
<b-img class="thumb" :src="item.thumb"></b-img>
<div class="content">
<p class="title">{{ item.title }}</p>
<p class="desc" v-html="item.introduction"></p>
</div>
</b-link>
</div>
</b-col>
</b-row
pages/_lang/news.vue
<div class="fdasadfs">
<NuxtChild :key="$route.params.id" />
</div>
pages/news.vue 、pages/news/index.vue、pages/news/_id.vue
<script>
import News from './news/index'
export default News
</script>
<script>
import NewsIndex from '../_lang/news/index'
export default NewsIndex
</script>
<script>
import NewsDetail from '../_lang/news/_id'
export default NewsDetail
</script>
路由的地址是改变了的,但是页面缺没有变换,因为配置了多语言,路由本来是http://localhost:8080/en/news/xx 把en给去除掉了 变成了http://localhost:8080/news/xx, 把路径改成http://localhost:8080/en/news/xx 页面就可以正常跳转并渲染