

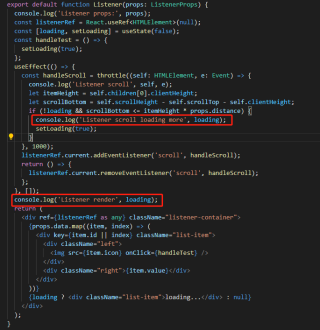
在scroll监听的回调里面用了loading绑定的方法,外部render的时候值已经变了,却回调里面的loading却还是初始化的值,什么情况?
react hooks实现scroll监听,useState不生效
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 rick-lewis 2021-05-09 15:55关注
rick-lewis 2021-05-09 15:55关注找到问题原因了:由于[]模拟的是componentDidMount,而useEffect会里面的函数会被缓存(闭包),所以loading打印一直是false,setLoading的结果无法穿透,把[]变成[loading]就可以,这个和普通class的写法还是有点差异。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
