axios.interceptors.response.use(
(config) => {
Nprogress.done()
return config
},
async function (error) {
console.log('err', error)
// if (error.response.status === 401) {
alert('登录信息已过期,请重新登录')
await axios.post('/users/loginOut', {
account: window.sessionStorage.getItem('account'),
})
router.push('/login')
Nprogress.done()
window.sessionStorage.clear()
// }
return Promise.reject(error)
// return error
}
)
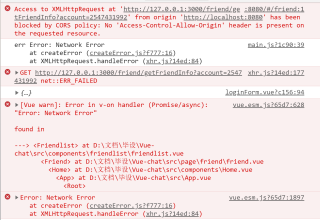
响应拦截这样写的。虽然能够跳转到登录页面,但浏览器报错就不懂为什么
 而且还有个问题就是,我在服务器的错误处理中返回的值不知道怎么获取,求大佬告知啊
而且还有个问题就是,我在服务器的错误处理中返回的值不知道怎么获取,求大佬告知啊
// error handler
app.use(function (err, req, res, next) {
if (err.name === 'UnauthorizedError') {
res.status(401).send({ code: -1, msg: 'token验证失败' }); // 怎么获取这一段返回啊
} else {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
}
});