这是我在知乎上看到的一位老哥对于函数声明提升解释的一部分,这位哥是不是写的不太对,正常不是整个函数声明提到全局作用域最顶部吗?正确的提升方式不是应该是以下方式吗?
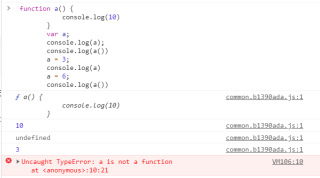
function a() {
console.log(10)
}
var a;
console.log(a);
console.log(a())
a = 3;
console.log(a)
a = 6;
console.log(a())
这位哥写成函数表达式的形式是不是不对?
最后第一句console.log(a())是undefined,这个可以可以理解因为没有返回值,那为什么最后一句console.log(a())就会报错呢?是受到前初始化a变量的影响吗?