html css

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
html,body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
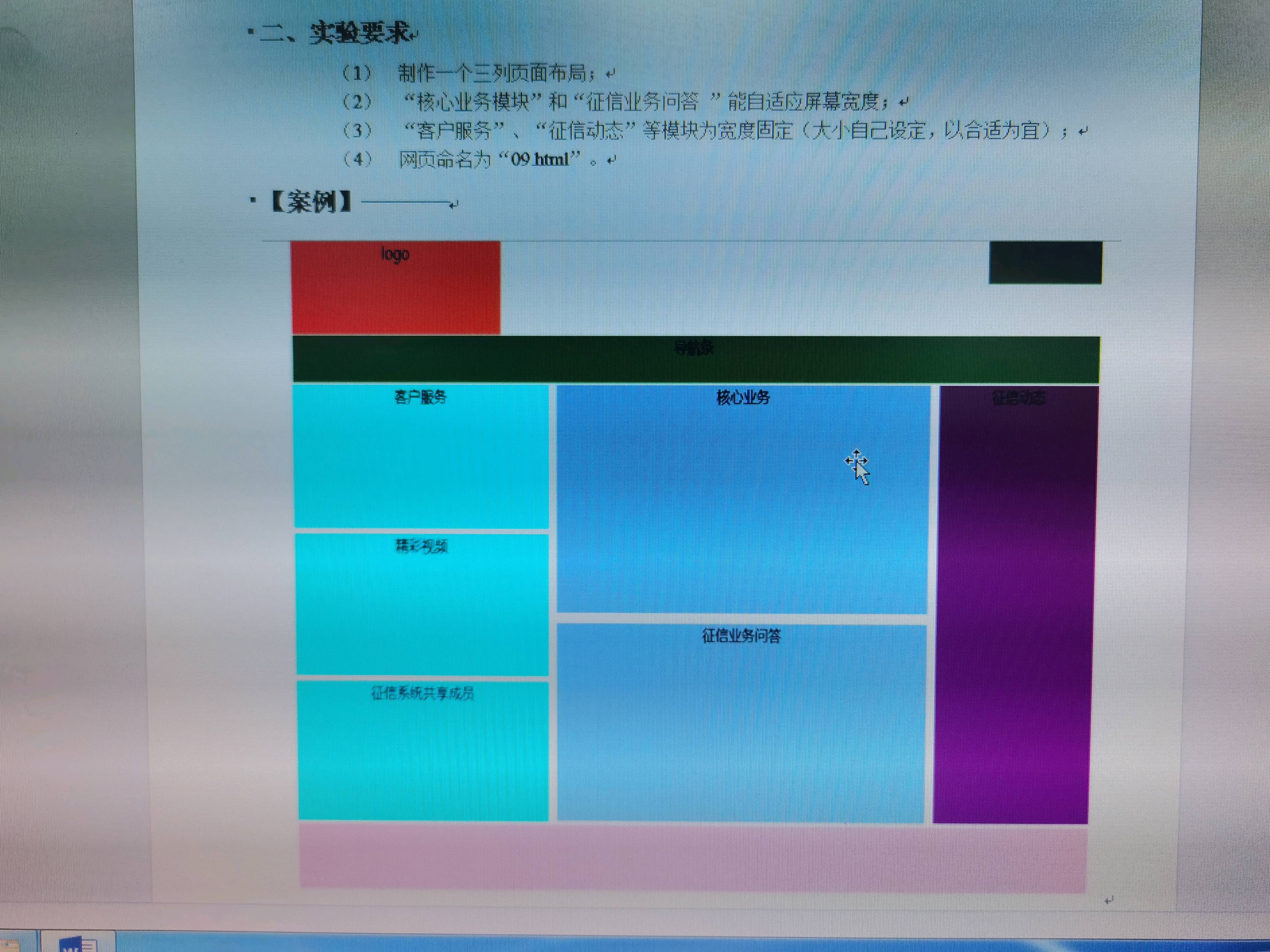
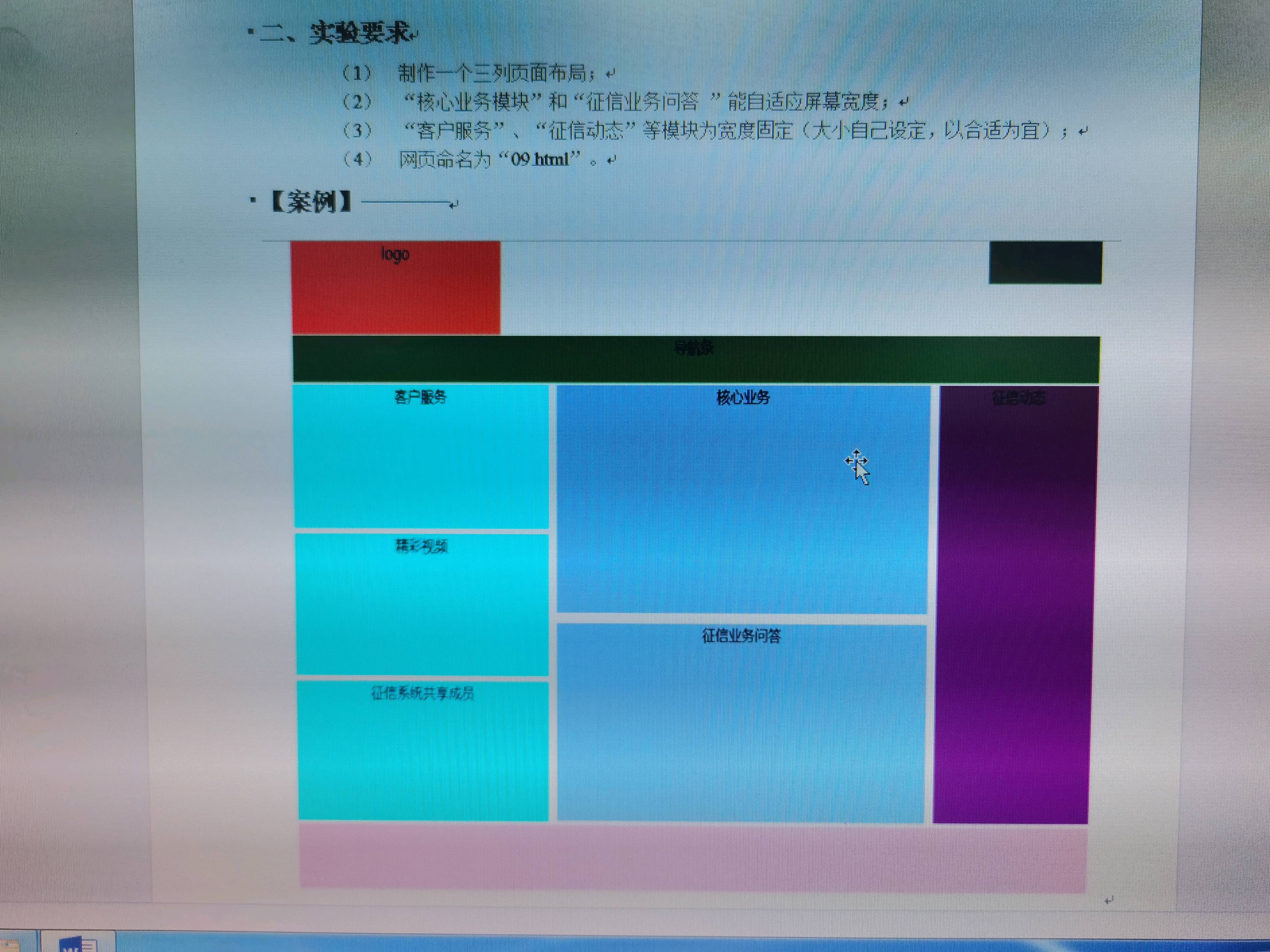
<div style="width: 1200px;height: 100%;margin: 0 auto;display: flex;flex-direction: column;">
<div style="display: flex;flex-direction: row;width: 100%;height: 80px;justify-content: space-between;">
<div style="background-color: red;width: 200px;height: 100%;text-align: center;">logo</div>
<div style="background-color: #000;width: 150px;height: 50px;"></div>
</div>
<div style="width: 100%;height: 50px;background-color: green;text-align: center;margin-top: 5px">导航条</div>
<div style="width: 100%;flex: 1;display: flex;margin-top: 10px">
<div style="width: 300px;height: 100%;text-align: center;display: flex;flex-direction: column;">
<div style="background-color: #48D1CC;text-align: center;height: 33%">客户服务</div>
<div style="background-color: #48D1CC;text-align: center;height: 33%;margin:10px 0;">精彩视频</div>
<div style="background-color: #48D1CC;text-align: center;height: 33%">征信系统共享成员</div>
</div>
<div style="flex:1;height: 100%;margin-left: 10px;margin-right: 10px;">
<div style="background-color: #00BFFF;text-align: center;height: 49%">核心业务</div>
<div style="background-color: #00BFFF;text-align: center;height: 49%;margin-top: 10px">征信业务问答</div>
</div>
<div style="width: 200px;height: 100%;text-align: center;background-color: #9400D3">征信动态</div>
</div>
<div style="width: 100%;height: 60px;background-color: pink;margin-top: 10px"></div>
</div>
</body>
</html>