text:'修改',
iconCls:'icon-save',
handler:function(){
var row = $('#table').datagrid('getSelected');
if (row) {
$("#divadd").show();
$('#divadd ').dialog({
title: "修改学生数据",
width: 350,
height: 250,
closed: false,
cache: false,
modal: true,
columns :[[
{field:'',title:'学号',width:100}
]]
});
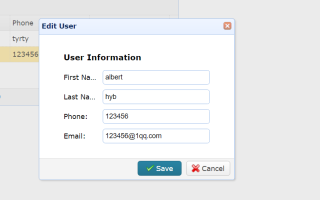
<div id="divadd"></div>EasyUi弹出框空白么办,我想做的是图二效果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 iMingzhen 2021-05-13 19:43关注
iMingzhen 2021-05-13 19:43关注看了下文档,你需要把表单写在id为divadd的元素内而不是通过columns创建
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘