
怎么将checkbox选定的数据上传至数据库
使用wx.request发送数据:https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
放到表单中,提交表单的事件对象中有存储选中的值
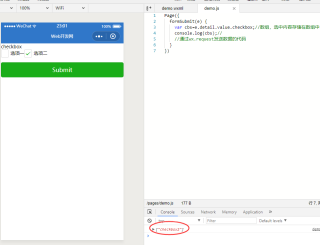
DEMO
<view class="container">
<view class="page-body">
<form catchsubmit="formSubmit">
<view class="page-section page-section-gap">
<view class="page-section-title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>选项一</label>
<label><checkbox value="checkbox2"/>选项二</label>
</checkbox-group>
</view>
<view class="btn-area">
<button style="margin: 30rpx 0" type="primary" formType="submit">Submit</button>
</view>
</form>
</view>
</view>
js
Page({
formSubmit(e) {
var cbs=e.detail.value.checkbox;//数组,选中内容存储在数组中
console.log(cbs);//
//通过wx.request发送数据的代码
}
})