
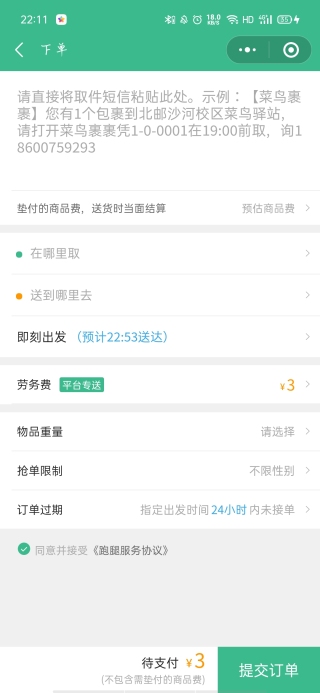
想问一下怎么把页面设计为这样 还有一些关于页面美化的知识
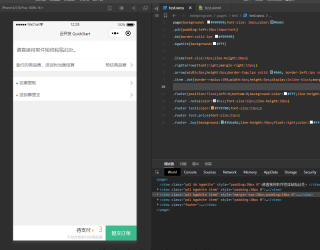
和html设计差不多,使用css来控制页面显示,底部支付fixed定位,其他就是color颜色,border-bottom此类的样式控制
大概写了个,参考下
test.wxml
<view class="pdl bb bgwhite" style="padding:20px 0">请直接将取件短信粘贴此处。</view>
<view class="pdl bgwhite item" style="padding:10px 0">
垫付的商品费,送货时当面结算
<view class="rightarrow">预估商品费<view class="arrow"></view></view>
</view>
<view class="pdl bgwhite item" style="margin-top:20px;padding:10px 0">
<view class="dot" style="background-color:#3bba8d;"></view>在哪里取
<view class="rightarrow"><view class="arrow"></view></view>
</view>
<view class="pdl bgwhite item" style="padding:10px 0">
<view class="dot" style="background-color:#ff9700;"></view>送到哪里去
<view class="rightarrow"><view class="arrow"></view></view>
</view>
<view class="footer">
<view class="buy">提交订单</view>
<view class="">
待支付<text>¥ </text><text class="price">3</text>
</view>
<view class="note">
不包含需垫付的商品费
</view>
</view>
test.wxss
page{background: #f0f0f0;font-size: 16px;color:#666}
.pdl{padding-left:10px!important}
.bb{border:solid 1px #f0f0f0}
.bgwhite{background:#fff}
.item{font-size:14px;line-height:20px}
.rightarrow{float:right;margin-right:15px;}
.arrow{width:8px;height:8px;border-top:1px solid #666; border-left:1px solid #666; transform:rotate(135deg);display:inline-block;margin-left:10px}
.item .dot{border-radius:50%;width:6px;height:6px;display:inline-block;margin-right:5px}
.footer{position:fixed;left:0;bottom:0;background-color:#fff;line-height:25px;text-align:right;width:100%;color:#000}
.footer .note{color:#ccc;font-size:12px;line-height:20px}
.footer text{color:#ff9700;font-size:13px;}
.footer text.price{font-size:23px}
.footer .buy{background:#3bba8d;line-height:50px;float:right;color:#fff;padding:0 20px;margin-left:10px}