mport Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/**
*构造动态路由
*/
let routes=[]
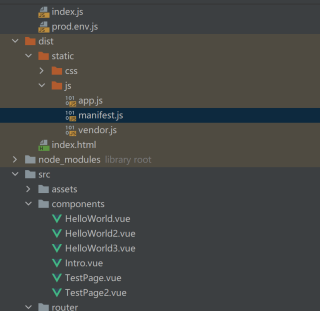
let contextInfo=require.context('@/components/',true,/.vue$/i)
contextInfo.keys().forEach(fileName=>{
// const pathConfig=contextInfo(fileName)
const split = fileName.split('/')||['.vue']
const splitStr = split[split.length-1]
const name = splitStr.substring(0,splitStr.length-4)||'404'
const path="/"+name
routes.push({
path,
name,
// component:() => import(`@/components/${name}`),
component: () => import(/* webpackChunkName: "[request]" */ `@/components/${name}.vue`)
// component: resolve=>resolve([/* webpackChunkName: "[request]" */ `@/components/${name}.vue`],resolve),
})
return
})
const router = new Router({
routes
})


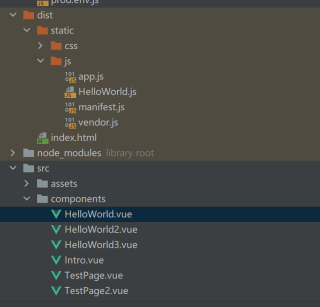
如果是单纯的使用下面的代码 就可以 直接的生成 HelloWorld.js
只要代码中含有 require.context('@/components/',true,/.vue$/i) 就不可以
const router=new Router({
// mode:'history',
routes:[
{
path:'/HelloWorld',
name:'HelloWorld',
component:() => import(/* webpackChunkName: "HelloWorld" */`@/components/HelloWorld`)
// component:resolve()
}
]
})
export default router