
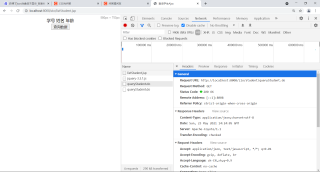
这个queryStudent.do是从后端读数据库传过来的数据
package cn.dwg.controller;
import cn.dwg.domain.Student;
import cn.dwg.service.StudentService;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import javax.annotation.Resource;
import java.util.List;
@Controller
@RequestMapping("/student")
public class StudentController {
@Resource
private StudentService service;
//注册学生
@RequestMapping("/addStudent.do")
public ModelAndView addStudent(Student student){
ModelAndView mv = new ModelAndView();
String tips="注册失败";
//调用service处理student
int nums=service.addStudent(student);
if (nums>0){
//注册成功
tips="学生["+student.getName()+"]注册成功";
}
//添加数据
mv.addObject("tips",tips);
//指定结果页面
mv.setViewName("result");
return mv;
}
//处理查询,响应Ajax
@RequestMapping("/queryStudent.do")
@ResponseBody
public List<Student> queryStudent(){
//参数检查,简单数据处理
List<Student> students = service.findStudents();
return students;
}
}
这个是controller类
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String basePath = request.getScheme() +"://"+
request.getServerName() + ":" +request.getServerPort() +
request.getContextPath() + "/";
%>
<html>
<head>
<title>查询学生Ajax</title>
<base href="<%=basePath%>"/>
<script type="text/javascript" src="js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function () {
$("#lod").click(function () {
$.ajax({
url:"student/queryStudent.do",
type:"get",
dataType:"json",
success:function (data) {
$.each(data,function (i,n){
$("info").append("<tr>")
.append("<td>"+ n.id + "</td>")
.append("<td>"+ n.name + "</td>")
.append("<td>"+ n.age + "</td>")
.append("</tr>")
})
},
error:function (data){
alert(data)
}
})
})
})
</script>
</head>
<body>
<div align="center">
<table>
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody id="info">
</tbody>
</table>
<input type="button" id="lod" value="查询数据">
</div>
</body>
</html>
这个是页面的jsp,我是跟着b站springmvc教程打的,老师那里能显示。

我这里也接收到了json,但就是循环不显示数据,希望大佬给我指点一下哪里可能出错了
