html:
<text>发表时间:{{detali.add_time | formatDate}}</text>
js:
filters:{
formatDate(date) {
return date.substr(0,10)
}
}
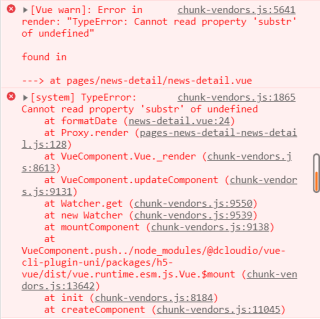
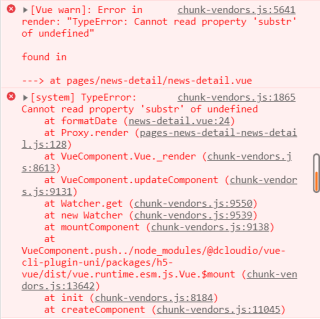
错误:

在其他组件中没有出现这种情况,唯独这里。
会不会是因为跳转之类的出现了问题?
html:
<text>发表时间:{{detali.add_time | formatDate}}</text>
js:
filters:{
formatDate(date) {
return date.substr(0,10)
}
}
错误:

在其他组件中没有出现这种情况,唯独这里。
会不会是因为跳转之类的出现了问题?
报错是substr没定义可能是你date类型有不是字符串的时候,可以试着判断类型然后转换一下