



4条回答 默认 最新
 上官熊猫 2021-05-24 11:04关注
上官熊猫 2021-05-24 11:04关注通过给组件添加自定义样式的属性popper-class,注意在style标签不需要添加scoped,不然无效,代码示例如下:
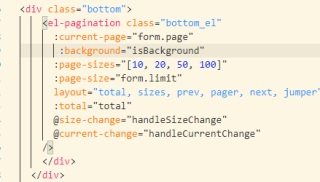
<template> <div class=""> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[10, 20, 30, 40]" :page-size="10" layout="total, sizes, prev, pager, next, jumper" :total="40" popper-class='select_bottom' > </el-pagination> </div> </template> <script> export default { name: "", data() { return { currentPage: 10, }; }, methods: { handleSizeChange() {}, handleCurrentChange() {}, }, }; </script> <style lang="scss"> .select_bottom{ .el-select-dropdown__item.selected{ color:red; } .el-select-dropdown__item.hover, .el-select-dropdown__item:hover{ background:red; color:#fff; } } </style>效果图:
 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 6无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 6无用
