
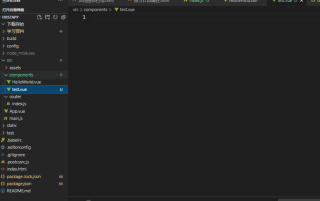
在这里新建一个test.vue 文件 。。
怎么挂到页面上

好像是要和hello world那个组件类似。。
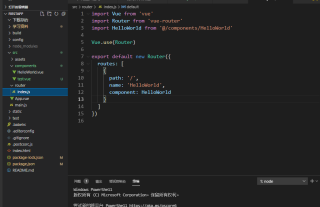
但是这里 routes 也要查写入test那个吗。。
。。。之前学vue一直都是用js 那套。。现在换成.vue单文件格式 。。做实例都不知道怎么挂载上去了。。。
。。教学视频也没说。、
有没有类似转换的教学。。或者指点下都行。。
不胜感激。。

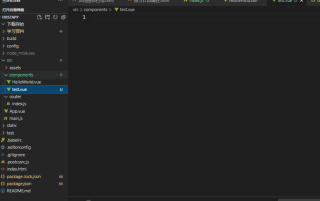
在这里新建一个test.vue 文件 。。
怎么挂到页面上

好像是要和hello world那个组件类似。。
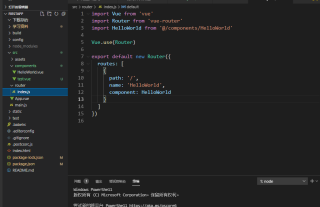
但是这里 routes 也要查写入test那个吗。。
。。。之前学vue一直都是用js 那套。。现在换成.vue单文件格式 。。做实例都不知道怎么挂载上去了。。。
。。教学视频也没说。、
有没有类似转换的教学。。或者指点下都行。。
不胜感激。。
vue-cli不用挂载啊,因为app.js里已经挂载过了,如果你想显示test.vue直接在另一个组件引入import Test from './test.vue'然后<Test/>或者写一个路由显示。。