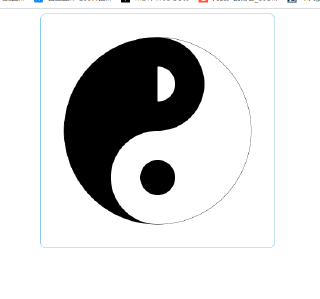
想在页面显示一个太极,但最终效果与自己想的不一致,如图
 太极
太极
HTML侧只有一个canvas标签,设置了样式,JS源代码如下:
// 【1.获取画布节点】
let cavEle = document.querySelector('canvas');
//【2.获取绘制图形的上下文,同时创建画笔】
let pen = cavEle.getContext('2d');
//【太极圆】
// 右外圆
let Pai = Math.PI;
pen.beginPath();
pen.arc(200,200,160,Pai/180*270,Pai/180*450);
pen.stroke();
pen.fillStyle="white";//颜色
pen.fill();
// 上圆弧
pen.beginPath();
pen.arc(200,120,80,Pai/180*90,Pai/180*270,true);
pen.fillStyle="black";
pen.fill();
//上圆心
pen.beginPath();
pen.arc(200,120,30,0,2*Pai);
pen.fillStyle="white";
pen.fill();
// 左外圆
pen.beginPath();
pen.arc(200,200,160,Pai/180*90,Pai/180*270);
pen.stroke();
pen.fillStyle="black";//颜色
pen.fill();
//下圆弧
pen.beginPath();
pen.arc(200,280,80,Pai/180*270,Pai/180*450,true);
pen.fillStyle="white";
pen.fill();
//下圆心
pen.beginPath();
pen.arc(200,280,30,0,2*Pai);
pen.fillStyle="black";
pen.fill();
最开始检查以为是上圆心原本就只有一半的圆,但最终检查结果为上圆心是完整的圆,但只显示一半,即,上圆心的另一半,被上半部分的圆遮挡住了,但不知道原因,想问下大家有没有能给我解惑一下的,万分感谢!
注:下圆心与上圆心书写格式一致,但下圆心是完整的,但上圆心只有一半

