/******************************wxml*********************************/
<view class="wrapper">
<!-- 页面头部 -->
<view class="header">
<text>天气查询</text>
</view>
<!-- 输入框 -->
<view class="search">
<input placeholder= "请输入城市"></input>
<image src="../../icons/search.png"></image>
</view>
<!-- 天气列表 -->
<view class="main">
<view class="list">
<view class="opt">
<navigator url="../detail/detail?id=">
<view>优</view>
<view>2021-05-26</view>
<view>26° ~ 33° ~ 30°</view>
<view>多云</view>
<view>雷</view>
<view>星期三</view>
<view>风力 2级</view>
</navigator>
<navigator url="../detail/detail?id=">
<view>优</view>
<view>2021-05-26</view>
<view>26° ~ 33° ~ 30°</view>
<view>多云</view>
<view>雷</view>
<view>星期四</view>
<view>风力 2级</view>
</navigator>
</view>
</view>
</view>
</view>
这是wxss的代码
.main {
width:100%;
padding: 20px 10px; /*上下间距*/
box-sizing:border-box;
}
.main.list {
}
.main.list.opt{
}
.main.list.opt navigator{ /*这个地方的颜色和格式无法显示*/
display: block;
width:100%;
background-color: skyblue;
}
.main.list.opt navigator view{}
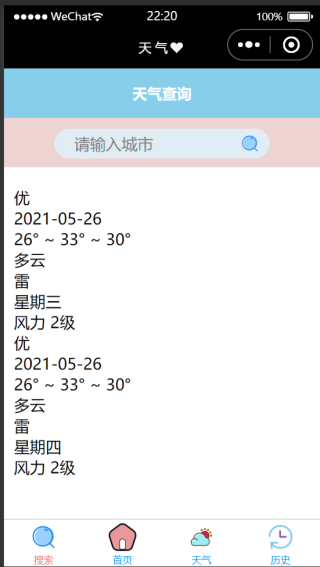
这是出来的效果图 在中间文字 那里应该有蓝色框框才对