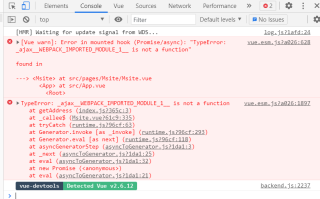
想在vue的模板页面测试下接口,出现报错 Error in mounted hook (Promise/async): "TypeError: _ajax__WEBPACK_IMPORTED_MODULE_1__ is not a function"

请问是哪里出了问题呢?新人自学中,急急急!求各位大神解答!
模板页面的js代码
import {getAddress} from '../../api/index'
export default {
async mounted(){
let result = await getAddress(40.10038,116.36867)
console.log(result)
}
}
api/index 的代码
import * as ajax from './ajax'
export const getAddress = (latitude,longitude) => ajax({
url:`/position/${latitude},${longitude}`
})
./ajax 的代码
import axios from 'axios'
import qs from 'qs'
const instance = axios.create({
})
instance.interceptors.request.use(config => {
config.data = qs.stringify(config.data)
return config
})
instance.interceptors.response.use(
response => response.data,
error => {
alert('请求失败')
console.log(error)
//默认会返回一个成功的promise实例,但是没数据
//手动返回一个状态为初始化的promise
return new Promise(()=>{})
}
)