
这个解决方法有很多,可以使用css样式的hover,也可以使用js鼠标上移事件
看下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div{
width: 300px;
height: 200px;
background-color: limegreen;
}
h2{
color: aliceblue;
}
</style>
</head>
<body>
<div class="div"><h2 font-color="white" align="center" onmouseover="handleMouseOver()" onmouseout="handMouseOut()">快来摸我</h2></div>
</body>
<script>
function handleMouseOver() {
var h2Dom=document.querySelector("h2");
h2Dom.innerHTML="AAAXXX"
}
function handMouseOut() {
var h2Dom=document.querySelector("h2");
h2Dom.innerHTML="不要走嘛"
}
</script>
</html>
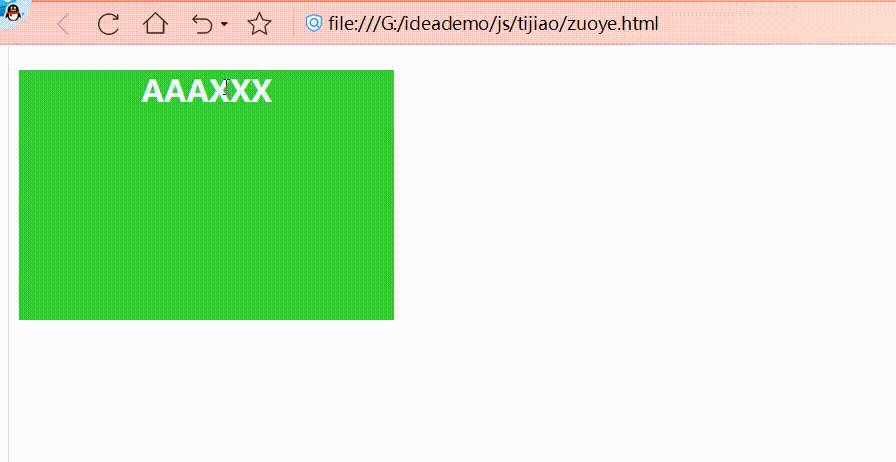
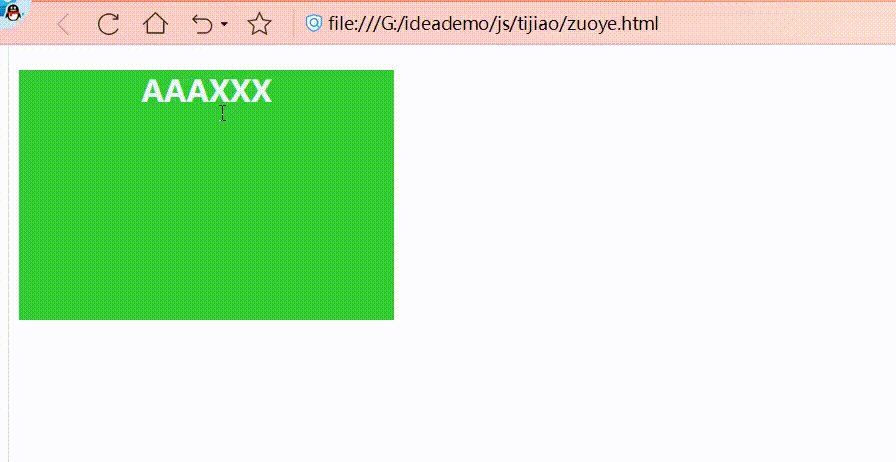
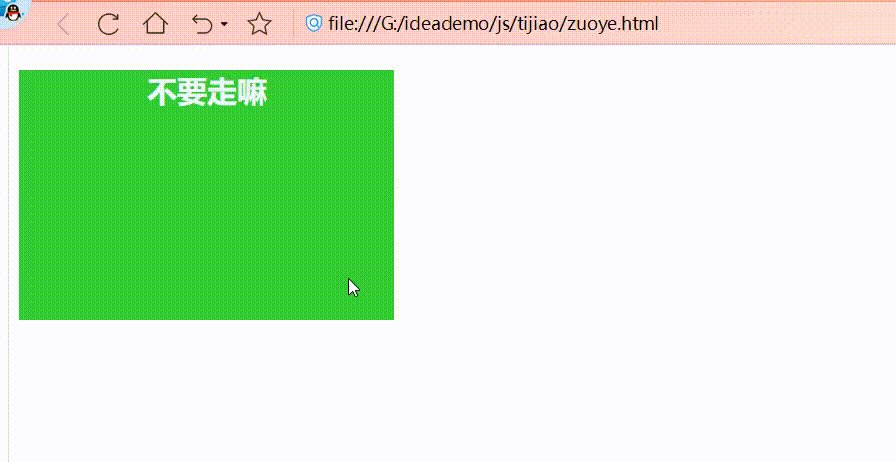
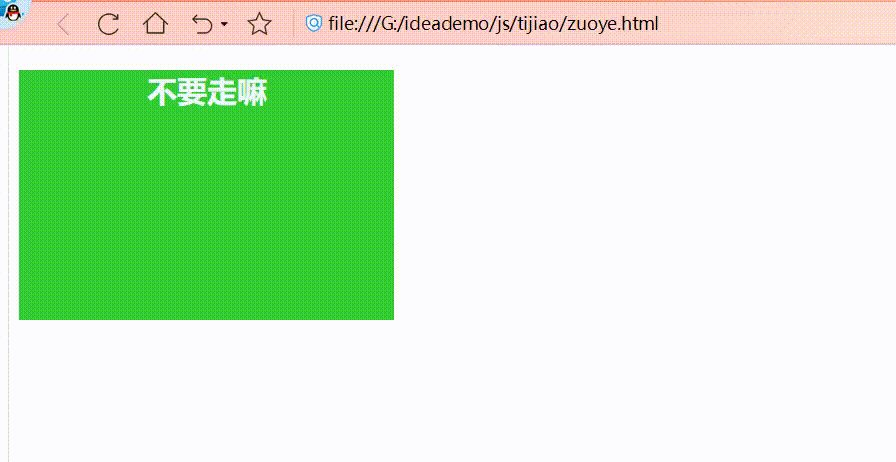
就是鼠标移到对应位置改变文字,当然也可改变样式,演示截图如下