



UpdateTargetId是直接更新控件的innerHTML的,看jquery.unobtrusive-ajax.js源代码就知道。
有2种办法解决
1)修改js代码jquery.unobtrusive-ajax.js,找到asyncOnSuccess函数,按照下面新增
function asyncOnSuccess(element, data, contentType) {
var mode;
if (contentType.indexOf("application/x-javascript") !== -1) { // jQuery already executes JavaScript for us
return;
}
mode = (element.getAttribute("data-ajax-mode") || "").toUpperCase();
$(element.getAttribute("data-ajax-update")).each(function (i, update) {
var top;
switch (mode) {
case "BEFORE":
top = update.firstChild;
$("<div />").html(data).contents().each(function () {
update.insertBefore(this, top);
});
break;
case "AFTER":
$("<div />").html(data).contents().each(function () {
update.appendChild(this);
});
break;
default:
if (update.tagName == 'INPUT' || update.tagName == 'TEXTAREA' || update.tagName=='SELECT') update.value = data;////////判断是否输入控件,是就设置值
else $(update).html(data)
break;
}
});
}
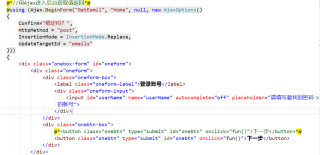
2,不要放输入控件,放输入控件的容器,然后服务器端返回html代码
<div id="dvEmail"></div>
UpdateTargetId= "dvEmail"
public ActionResult getemail(string username) { return Content("<input id='emails' name='emails' type='text' value='"+ username+"' />"); }
建议第一种方法,因为如果你还有验证的话,第二种还得自己给validate增加验证规则
帮助到你可以点击采纳支持下吗,谢谢~~