用的若依前后端分离框架,我是后端开发,问下前端vue路由守卫问题,很多东西实在看不太明白,往大神解惑,解决掉问题或是根据意见解决掉问题一定采纳
需求html文件里面跳转vue文件地址路由时,不重定向到登录页面,通过路由守卫跳转到目标vue地址,请求后端做token认证,在获取数据渲染。
目前是可以html文件里面放vue组件的方式,请求后端并返回数据正常显示。
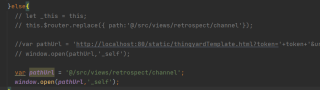
下图注释掉的http请求到另一个html,此html作为对外中转用。最后面2行是尝试跳转vue页面,但是因为前端的路由守卫问题,重定向到了登录页面

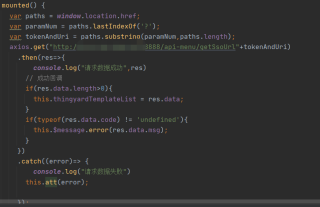
下图是html结合vue访问后端验证token并返回数据渲染

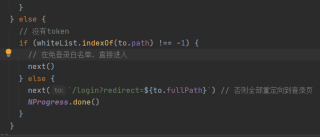
下图是前端的路由守卫,前面的if是获取token,而这里是直接访问所以没有token的,进入else分支。
尝试在分支里面输出to.path,任意路径请求to.path一直是index,重定向后变成login
也尝试了直接next()通过,进入首页页面显示需要重新登录
通过查vue router官网的路由守卫,next()应该是通过了,但不清楚还需要改哪里