


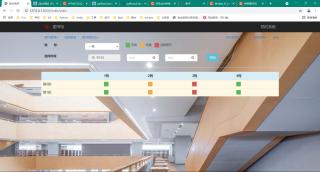
座位表和预约表设计如图,想实现图1的遍历展示,主要是座位的前端代码不会实现。
floor,row,col,有点三维数组的感觉了。前端需要座位对象的两个属性值来遍历,然后展示第三个属性值。表格又有两个循环,但是jijia2语法遍历套不进去
我乱写了些东西来显示界面,没放对象属性值数据,不知道怎么放,用什么技术。会用js?jQuery吗?我不熟悉5555
相关前端代码如下:
{% extends "bases.html" %}
{% block ext_css %}
<style>
.bg {
background-image: url("/static/img/background.jpg");
background-repeat: no-repeat;
background-size: cover;
}
</style>
{% endblock %}
{% block content1 %}
<body class="bg">
<div class="container">
<div class="row clearfix">
<div class="col-md-2 column">
<label class="control-label">楼 层:</label>
</div>
<div class="col-md-2 column">
<select class="form-control" id="group" value="1">
<option value="1">一楼</option>
<option value="2">二楼</option>
<option value="2">三楼</option>
<option value="2">四楼</option>
<option value="2">五楼</option>
</select>
</div>
<div class="col-md-8 column">
<a class="btn btn-success btn-xs" href="#"> </a> 空闲
<a class="btn btn-warning btn-xs" href="#"> </a> 忙碌
<a class="btn btn-danger btn-xs" href="#"> </a> 当前预约
</div>
</div>
<br>
<div class="row clearfix">
<div class="col-md-2 column">
<label class="control-label">选择时间:</label>
</div>
<div class="col-md-6 column">
<div class="col-sm-4">
<input class="form-control" readonly="readonly" type="date" name="date">
</div>
<div class="col-sm-4">
<input class="form-control" type="time" name="time">
</div>
<div class="col-sm-4">
<input class="form-control" type="time" name="time">
</div>
</div>
<div class="col-md-4 column">
<button type="button" class="btn btn-default btn-info">查询</button>
</div>
</div>
<h4></h4>
</div>
<hr>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table">
<thead>
<tr class="info">
<th></th>
<th>1列</th>
<th>2列</th>
<th>3列</th>
<th>4列</th>
</tr>
</thead>
<tbody>
{% for row in range(n_row) %}
<tr class="warning">
<td>第{<!-- -->{ row }}排</td>
<td><a class="btn btn-success btn-xs" href="/order/bookout">   </a></td>
<td><a class="btn btn-warning btn-xs" href="/order/bookout">   </a></td>
<td><a class="btn btn-danger btn-xs" href="/order/bookout">   </a></td>
<td><a class="btn btn-success btn-xs" href="/order/bookout">   </a></td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</body>
{% endblock %}
相关python代码如下:
# 座位表
@order_bp.route('/seats', methods=('POST', 'GET'))
def seats():
seat_list = Seat.query.order_by(Seat.id.desc())
n_row=2
return render_template('seat.html', seat_list=seat_list,n_row=n_row)
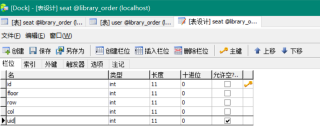
相关数据库模型设计:
class Seat(db.Model):
"""
座位表
"""
__tablename__ = 'seat'
id = db.Column(db.Integer, primary_key=True) # id
floor = db.Column(db.String(128), nullable=True) # 楼层
row = db.Column(db.Integer, nullable=False) # 排
col = db.Column(db.Integer, nullable=False) # 列
uid = db.Column(db.Integer, nullable=False) # 占座学生id
class Order(db.Model):
"""
预约表
"""
__tablename__ = 'order'
id = db.Column(db.Integer, primary_key=True) # id
uid = db.Column(db.Integer, nullable=False) # 占座学生id
sid = db.Column(db.Integer, nullable=False) # 座位id
estimate_start_time = db.Column(db.DateTime) # 预计开始时间
estimate_end_time = db.Column(db.DateTime) # 预计结束时间
actual_start_time = db.Column(db.DateTime) # 实际开始时间
actual_end_time = db.Column(db.DateTime) # 实际结束时间
statu = db.Column(db.CHAR) # 状态
球球大佬们帮忙指点,好人一生平安/(ㄒoㄒ)/~~
