想实现的效果:
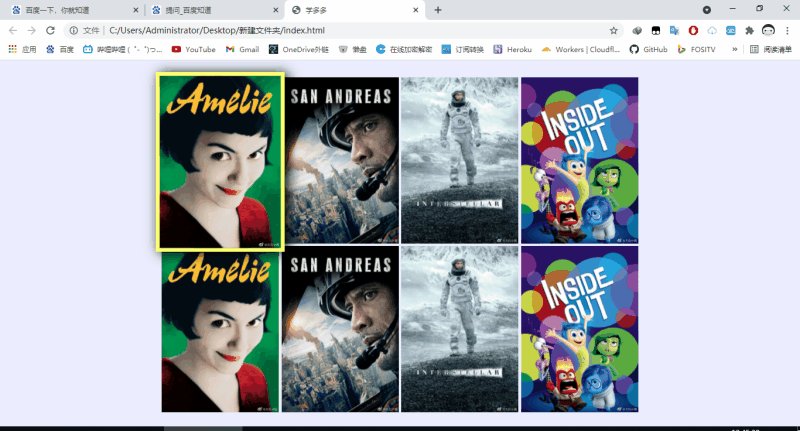
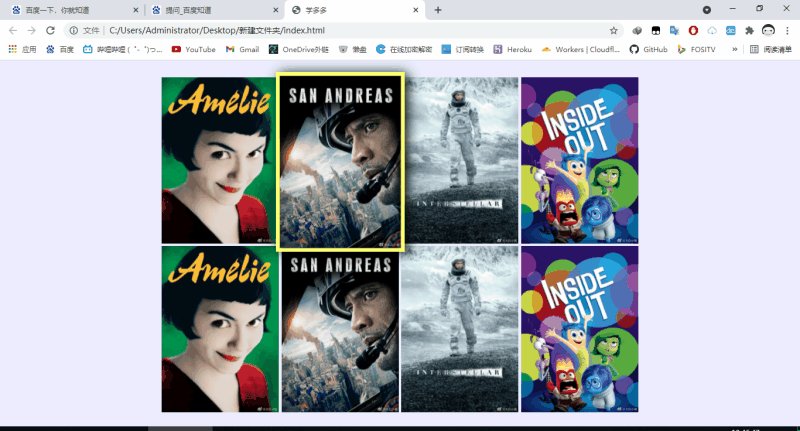
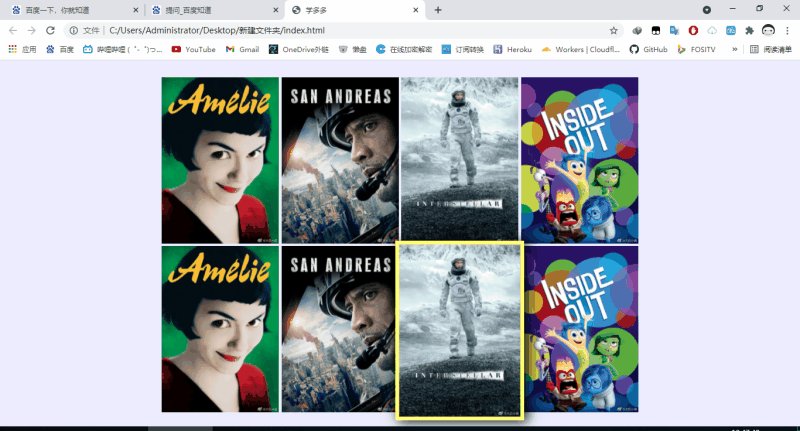
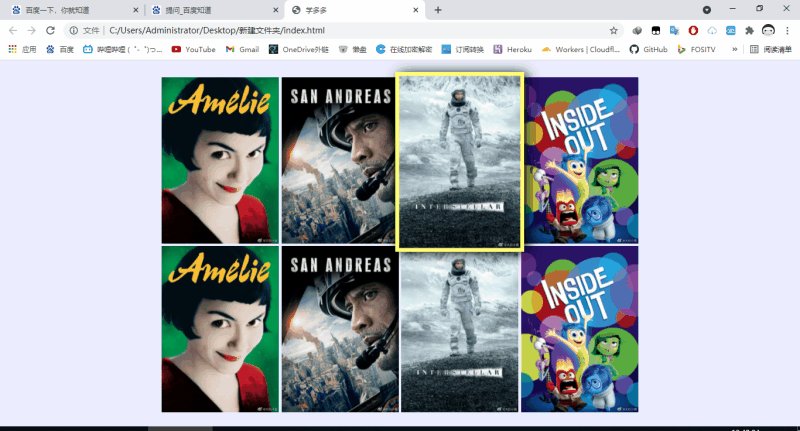
1。键盘(上下左右)选择“焦点图”(已实现)
2。摁下键盘“enter”键,打开选中焦点图的超链接(未实现)

完整代码:view-source:http://dabaixiaowo2015.freehost4u.org/
————————————————————————————————————————————————
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>学多多</title>
<script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
<style>
body { background-color:#ECECFF };
</style>
<style>
.img { width: 100%; margin: 0 auto; align-items: center; display: flex; justify-content: center; }
.img img { position:relative; width:200px; box-sizing:border-box; }
.img .hover {
border:#FFFF6F solid 6px;
transform:scale(1.1,1.1);
z-index:100;
box-shadow:5px 2px 20px #000;
}
.banner {
position:relative;
transition-property:left;
transition-duration:0.1s;
transition-timing-function:linear;
transition-delay:0.1s;
}
</style>
</head>
<body>
<br>
<div class="img">
<div class="banner" >
<a href="http://www.baidu.com"target="_blank"><img src="https://tva3.sinaimg.cn/large/005P7W0Fly8gr6fjdgqnij30gg0ndgmm.jpg" class="img1"></a>
<a href="http://www.163.com"target="_blank"><img src="https://tva3.sinaimg.cn/large/005P7W0Fly8gr6fjee4k8j30gg0nddib.jpg" class="img2"></a>
<a href="http://www.qq.com"target="_blank"><img src="https://tva1.sinaimg.cn/large/005P7W0Fly8gr6fjfm2c4j30gg0ndn03.jpg" class="img3"></a>
<a href="http://www.sina.com"target="_blank"><img src="https://tva4.sinaimg.cn/large/005P7W0Fly8gr6fk0v9hyj30gg0nd40f.jpg" class="img4"></a>
<br>
<a href="http://www.sohu.com"target="_blank"><img src="https://tva3.sinaimg.cn/large/005P7W0Fly8gr6fjdgqnij30gg0ndgmm.jpg" class="img5"></a>
<a href="http://www.jd.com"target="_blank"><img src="https://tva3.sinaimg.cn/large/005P7W0Fly8gr6fjee4k8j30gg0nddib.jpg" class="img6"></a>
<a href="http://www.1688.com"target="_blank"><img src="https://tva1.sinaimg.cn/large/005P7W0Fly8gr6fjfm2c4j30gg0ndn03.jpg" class="img7"></a>
<a href="http://www.taobao.com"target="_blank"><img src="https://tva4.sinaimg.cn/large/005P7W0Fly8gr6fk0v9hyj30gg0nd40f.jpg" class="img8"></a>
</div>
</div>
<script language="javascript" type="text/javascript">
function keyDown()
{
var keycode=event.keyCode;
var keyChar=String.fromCharCode(keycode);
if(keycode==13)
event.keyCode=1;
};
document.οnkeydοwn=keyDown;
</script>
<script>
$(function() {
//默认选中第一个
$(".img1").addClass('hover')
sessionStorage.setItem('num', 1)
var k = 0;
sessionStorage.setItem('k', k)
document.onkeydown = function(event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e.keyCode == "40") {
//获取当前sesionStorge
var num = sessionStorage.getItem('num')
var new_num = parseInt(num) + 4;
if (new_num <= 8) {
$(".img" + num).removeClass('hover')
$(".img" + new_num).addClass('hover')
sessionStorage.setItem('num', new_num)
//获取元素宽度
var widths = $(".img1").width()
console.log(k, k * widths)
if (new_num > 2) {
k++;
sessionStorage.setItem('k', k)
$(".banner").css({
"left": "-" + k * widths
});
}
}
}
if (e.keyCode == "39") {
//获取当前sesionStorge
var num = sessionStorage.getItem('num')
var new_num = parseInt(num) + 1;
if (new_num <= 8) {
$(".img" + num).removeClass('hover')
$(".img" + new_num).addClass('hover')
sessionStorage.setItem('num', new_num)
//获取元素宽度
var widths = $(".img1").width()
console.log(k, k * widths)
if (new_num > 2) {
k++;
sessionStorage.setItem('k', k)
$(".banner").css({
"left": "-" + k * widths
});
}
}
}
if (e.keyCode == "38 ") {
var num = sessionStorage.getItem('num')
if (num > 1) {
var new_num = parseInt(num) - 4;
if (k > 4) {
k++;
var widths = $(".img1").width()
$(".banner").css({
"left": "-" + k * widths
});
}
$(".img" + num).removeClass('hover')
$(".img" + new_num).addClass('hover')
sessionStorage.setItem('num', new_num)
}
}
if (e.keyCode == "37 ") {
var num = sessionStorage.getItem('num')
if (num > 1) {
var new_num = parseInt(num) - 1;
if (k > 4) {
k++;
var widths = $(".img1").width()
$(".banner").css({
"left": "-" + k * widths
});
}
$(".img" + num).removeClass('hover')
$(".img" + new_num).addClass('hover')
sessionStorage.setItem('num', new_num)
}
}
}
}
)
</script>
</body>
</html>
