<?php
include 'fckeditor/fckeditor.php';
$oFckeditor=new FCKeditor('content');//new创建一个新的
//在线编辑器对象名叫content
$oFckeditor->Width='1000px';
$oFckeditor->Height='300px';
$oFckeditor->BasePath='./fckeditor/';
$oFckeditor->Create();
?>
<?php
include 'fckeditor/fckeditor.php';
$oFckeditor=new FCKeditor('content');//new创建一个新的
//在线编辑器对象名叫content
$oFckeditor->Width='1000px';
$oFckeditor->Height='300px';
$oFckeditor->BasePath='./fckeditor/';
$oFckeditor->Create();
?>

FCKeditorAPI.GetInstance('content').InsertHtml('<b>aaa</b>')
上面代码会在上次光标点击的位置插入指定的html代码
FCKeditorAPI.GetInstance('content').EditorDocument为fckeditor编辑器iframe的document对象,可以通过jquery查找dom。
如 var doc=$(FCKeditorAPI.GetInstance('content').EditorDocument);
doc.find('img').remove();//会删除编辑器中所有图片
doc.find('img').after('<b>xxxxx</b>')//在图片后插入html代码
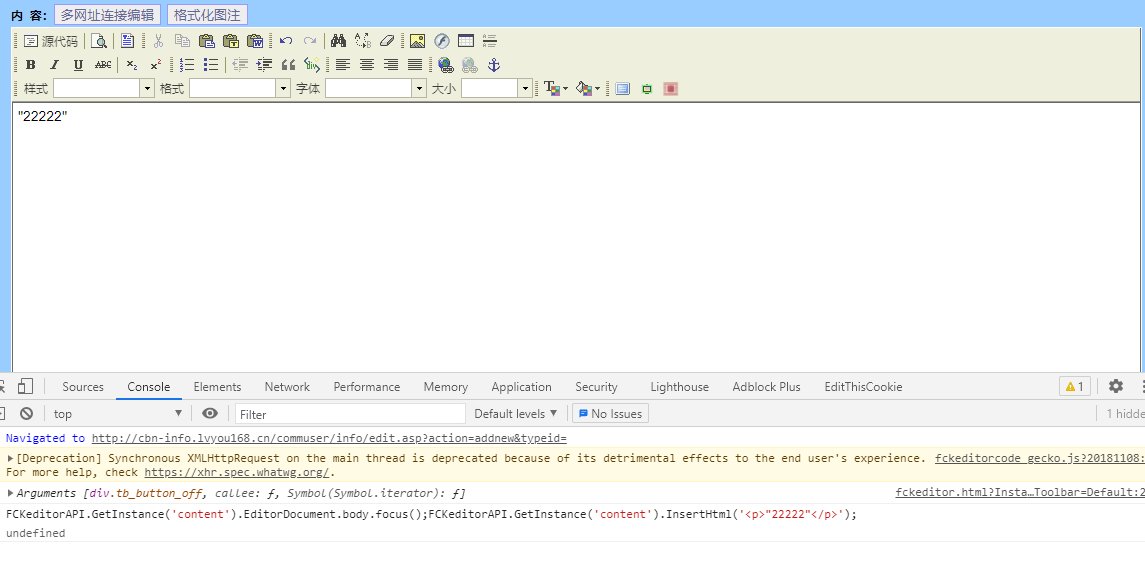
function FCKeditor_OnComplete(){
FCKeditorAPI.GetInstance('content').EditorDocument.body.focus();//聚焦
FCKeditorAPI.GetInstance('content').InsertHtml('<p>"22222"</p>');//插入内容
}