


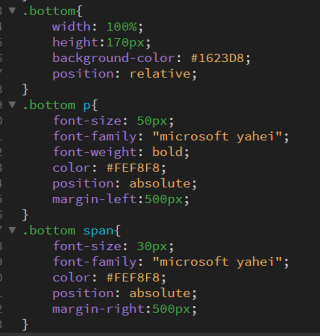
以上为html代码和css代码。希望达到以下效果。不知道什么原因,span标签下的内容不会改编,只维持在右上角

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1、弹性盒布局,需要考虑兼容性 */
.bottom{
width:100%;
height:170px;
background-color: #1623D8;
display: flex;
justify-content: center;
align-items: center;
}
.bottom p{
font-size: 50px;
font-family: "microsoft yahei";
font-weight: bold;
color:#fef8f8;
}
.bottom span{
font-size: 30px;
font-family: "microsoft yahei";
color:#fef8f8;
}
</style>
</head>
<body>
<div class="bottom">
<p>LOGO</p>
<span>版权所有:kkkkkkk</span>
</div>
</body>
</html>