怎么写设个setrole方法设置选择器的disable属性


//根据数据的主键id判断
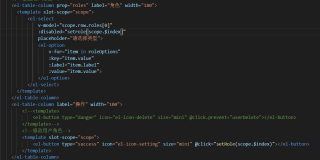
<template slot-scope="{ row: { _id }, row }">
<el-select
v-model="row.selected"
:disabled="disableArr.indexOf(_id) >= 0"
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
data() {
return {
disableArr: ['60bad4c5b361650b31941b83'], //disableArr 存放不能选择的数据id值
}
}