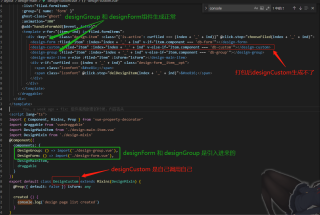
项目使用 vue-cli4 + typescript,designCustom 组件会生成 designCustom、designGroup、designFrom 等子组件,designGroup 和 designForm 通过 import 引入,designCustom 因为是自己本身,所以就直接写了,具体如下图。现在的问题是在开发环境能正常生成和使用,但是打包后,designCustom 就生成不出来了,查看元素毛都没有。想请问各位大佬打包的时候这种调用自身的组件还需要 import ?cli 打包的时候这种全局没有注册的组件,调用了自身会不会处理?