function echart_4() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('chart_4'));
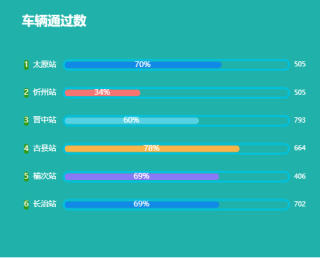
var data = [70, 34, 60, 78, 69,69];
var titlename = ['太原站', '忻州站', '晋中站', '古县站', '榆次站',"长治站"];
var valdata = [702, 406, 664, 793, 505, 505];
var myColor = ['#1089E7', '#F57474', '#56D0E3', '#F8B448', '#8B78F6','#1089E8'];
option = {
title: {
text: '车辆通过数',
x: 'center',
textStyle: {
color: '#FFF',
fontSize:20
},
left: '6%',
top: '5%'
},
//图标位置
grid: {
top: '20%',
left: '20%'
},
xAxis: {
show: false
},
yAxis: [{
show: true,
data: titlename,
inverse: true,
axisLine: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#fff',
formatter: (value, index) => {
return [
`{lg|${index+1}} ` + '{title|' + value + '} '
].join('\n')
},
rich: {
lg: {
backgroundColor: '#339911',
color: '#fff',
borderRadius: 15,
// padding: 5,
align: 'center',
width: 7,
height: 15
},
}
},
}, {
show: true,
inverse: false,
data: valdata,
axisLabel: {
textStyle: {
fontSize: 10,
color: '#fff',
},
},
axisLine: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
},
}],
series: [{
name: '条',
type: 'bar',
yAxisIndex: 0,
data: data,
barWidth: 10,
itemStyle: {
normal: {
barBorderRadius: 20,
color: function(params) {
var num = myColor.length;
return myColor[params.dataIndex % num]
},
}
},
label: {
normal: {
show: true,
position: 'inside',
formatter: '{c}%'
}
},
}, {
name: '框',
type: 'bar',
yAxisIndex: 1,
barGap: '-100%',
data: [100, 100, 100, 100, 100,100],
barWidth: 15,
itemStyle: {
normal: {
color: 'none',
borderColor: '#00c1de',
borderWidth: 3,
barBorderRadius: 10,
}
}
}, ]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// window.addEventListener("resize", function () {
// myChart.resize();
// });
}
六条数据,开始和最后前面的文字不显示了,什么情况,代码如下