求助
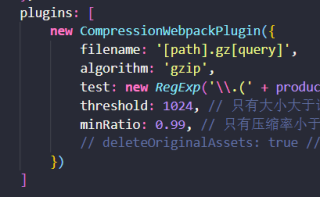
就是我在vue项目中打包开启gzip,配置如下

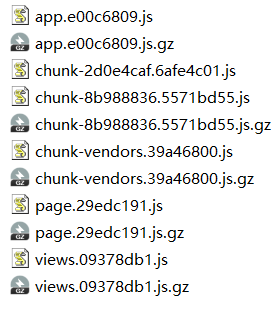
然后打包完,在dist文件的js文件夹下看到有这些文件

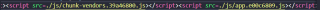
然后在html文件中看到引入js是这样的

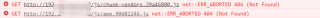
这没有问题,但是如果我将配置项的 deleteOriginalAssets选项打开, 那么打包出来的源文件就被删掉了,然后控制台就报404,搞不懂是什么问题,路径的引用是没问题的,因为源文件没删的时候是可以的

我感觉就是文件的后缀的问题, 因为打包后引入的还是js文件后缀,但是生成的gzip,后缀是js.gz,
但是我不会怎么引入,因为是生成出来的,也不知道怎么改, 求助 求助 !!!!!!!
