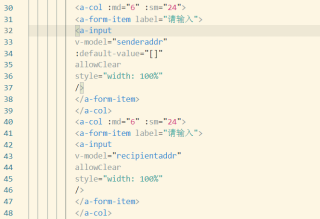
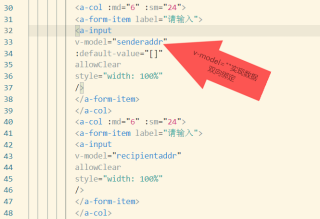
下面这些输入框怎么实现双向绑定查询


你可以自己写一个代码进行测试查看,比如
<template>
<div>
<h3>v-model</h3>
<div>
<input type="text" value="默认值" v-model="firstipt" />
<p>{{ firstipt }}</p>
</div>
</div>
</template>
<script>
export default{
name:"vmodeltest",
data(){
return{
firstipt:"",
}
}
}
</script>
<style>
</style>
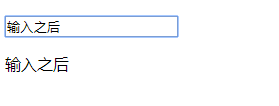
效果如图

输入框里的值改变,下面的内容也会跟着改变,这就是数据双向绑定