<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/student.css">
<script src="js/jquery-1.9.1.min.js"></script>
</head>
<body>
<div class="container">
<div class="content">
<div class="header clearfix">
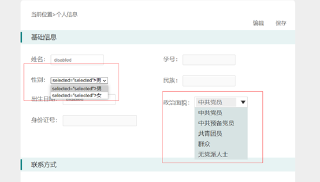
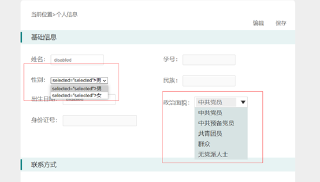
<div class="top fl">当前位置>个人信息</div>
<div class="bottom fr">
<a id="emit" href="javascript:;">编辑</a>
<a id="keep" href="javascript:;">保存</a>
</div>
</div>
<div class="main">
<!--基础信息-->
<div class="BasicInformation">
<div class="title">
基础信息
</div>
</div>
<div class="content clearfix">
<div class="left fl">
<div>
<label for="">姓名:</label>
<input id="name" type="text" value=${stu.name} disabled />
</div>
<%-- <div>
<label for="">性别:</label>
<select name="sex" id="gender">
<option value="男"
<c:if test="${stu.sex=='男'}">selected="selected"</c:if>>男</option>
<option value="女"
<c:if test="${stu.sex=='女'}">selected="selected"</c:if>>女</option>
</select>
<!-- 男:<input type="radio" name="sex" value="0" style="width: 20px; margin-top: 12px;">
女:<input type="radio" name="sex" value="1" style="width: 20px;"> -->
</div> --%>
<div>
<label>性别:</label> <select name="sex" id="sex" value="${stu.sex}">
<option value="男"
<c:if test="${stu.sex=='男'}">selected="selected"</c:if>>男</option>
<option value="女"
<c:if test="${stu.sex=='女'}">selected="selected"</c:if>>女</option>
</select>
</div>
<div>
<label for="">出生日期:</label>
<input id="brith" type="text" value=${stu.brith} disabled>
</div>
<div>
<label for="">身份证号:</label>
<input id="idcard" class="id oInp" type="text" value="${stu.idcard}" disabled>
</div>
</div>
<div class="right fr">
<div>
<label for="">学号:</label>
<input id="id" type="number" value="${stu.id}" disabled>
</div>
<div>
<label for="">民族:</label>
<input id="nation" type="text" value="${stu.nation}" disabled>
</div>
<div class="label">
<label for="">政治面貌:</label>
<div class="option clearfix" id="politics">
<a id="polstatus" href="javascript:;" class="fl"></a>
<i class="fr"></i>
<ul>
<li>中共党员</li>
<li>中共预备党员</li>
<li>共青团员</li>
<li>群众</li>
<li>无党派人士</li>
</ul>
</div>
</div>
</div>
</div>
<!--联系方式-->
<div class="BasicInformation">
<div class="title">联系方式</div>
</div>
<div class="content clearfix">
<div class="left fl">
<div>
<label for="">手机号码:</label>
<input id="phone" type="number" value="${stu.phone}" disabled>
</div>
<div>
<label for="">QQ号码:</label>
<input id="qq" type="number" value="${stu.qq}" disabled>
</div>
</div>
<div class="right fr">
<div>
<label for="">电子邮箱:</label>
<input id="email" type="text" value="${stu.email}" class="mailbox" disabled>
</div>
</div>
</div>
<!--辅导员信息-->
<div class="BasicInformation">
<div class="title">
辅导员信息
</div>
</div>
<div class="content clearfix">
<div class="left fl">
<div>
<label for="">姓名:</label>
<input type="text" value="${stu.teacher}" id="teacher">
</div>
</div>
<div class="right fr">
<div>
<label for="">电话号码:</label>
<input type="number" value="${stu.t_phone}" id="t_phone">
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$('#politics i').on('click', function() {
$(this).siblings('ul').show();
});
$('#politics ul li').on('click', function() {
var selTxt = $(this).text();
$('#politics a').text(selTxt);
$('#politics ul').hide();
});
$('#child i').on('click', function() {
$(this).siblings('ul').show();
});
$('#child ul li').on('click', function() {
var selTxt = $(this).text();
$('#child a').text(selTxt);
$('#child ul').hide();
});
$('#emit').on('click',function(){
$('input').removeAttr('disabled');
});
$('#keep').on('click',function(){
$('input').attr('disabled','disabled');
});
$(document).ready(function(){
$.ajax({
url: "http://101.201.154.205:9090/bm/bmList",
type: 'post',
data: {
t: Math.random()
},
dataType: 'jsonp',
'jsonp': 'callback'
}).then(function(res){
console.log(res)
// var stu_name = $('#stu_name').val();
for (var i=0; i<res.length; i++) {
$('#stu_name').attr('value',res[i].stu_name);
$('#sex').attr('value',res[i].sex);
$('#xstu_id').attr('value',res[i].xstu_id);
$('#idNumber').attr('value',res[i].idNumber);
$('#birthday').attr('value',res[i].birthday);
$('#national_name').attr('value',res[i].national_name);
$('#qq').attr('value',res[i].qq);
$('#phone').attr('value',res[i].phone);
$('#e_mail').attr('value',res[i].e_mail);
$('#pl_name').text(res[i].pl_name);
}
},function(){
console.log('error');
});
});
</script>
</body>
</html>