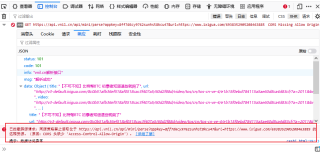
ajax获取json数据提示已拦截跨源请求 原因:CORS 头缺少 'Access-Control-Allow-Origin'
按照网上方法加上下面代码 还是不行
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<html style="font-size: 26px;">
<head>
<title>西瓜去水印视频解析</title>
<meta charset="UTF-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<script src="style/js/jquery.min.js"></script>
<script>
$.ajax({
type: "GET",
url:"https://api.vnil.cn/api/mini/parse?appkey=8ff7d6cy9762sunhst8kcu47&url=https://www.ixigua.com/6938352905208463885",
dataType : "json",
success : function(data){
$('#url').html(data.data.url);
},
error: function(data){
alert('数据访问异常');
console.log('提示:数据访问异常');
} ,
});
</script>
</head>
<body>
<p>视频连接:<span id="url"></span></p>
</body>
</html>