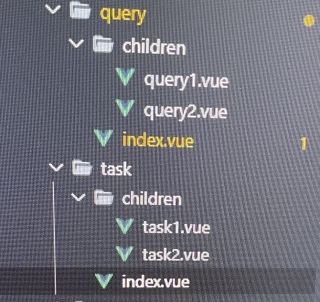
结构目录如下

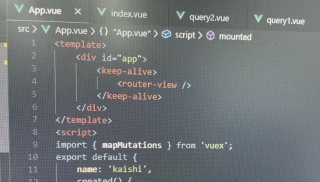
app.vue有两个子路由分别为
task.vue和query.vue
这两个子路由下还有两个子路由分别为
task1,task2,quey1,query2

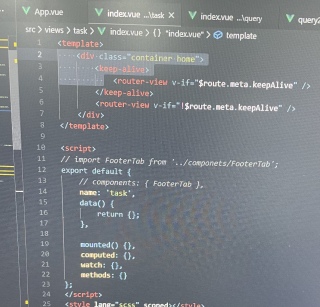
除了query2路由元属性没有设置keepalive为true
如图所示

其他路由都设置了keepalive
task和query的index.vue如图所示

问题是:我来回切换路由,当从/task/task1切换到/query/query1因为keepalive缓存,所以二者生命周期都不会重新加载,当从/query/query1切换到/query/query2时,query2因为没有被缓存,所以开始加载,但是此时之前的task/task1页面的生命周期却重新运行了,想问下这是为什么原因???我明明对task1已经设置了缓存。
