在vue中使用axios上传文件,直接引入axios上传可以实现。但是使用挂载在原型上时this.$axios这中方式就不可以,求大佬讲解下问什么呢?
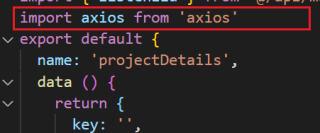
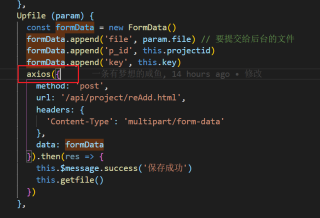
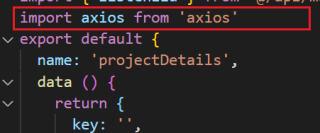
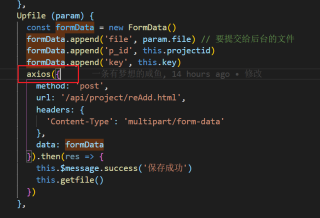
一 直接引入axios



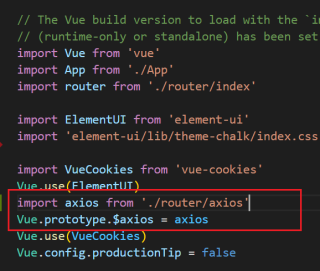
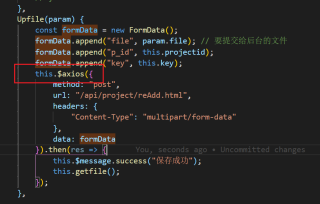
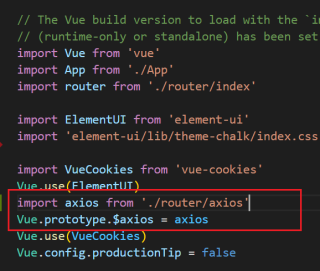
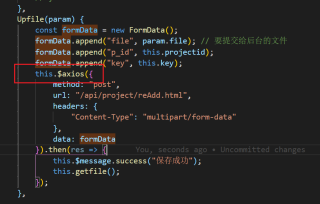
二 挂载在原型上时this.$axios




在vue中使用axios上传文件,直接引入axios上传可以实现。但是使用挂载在原型上时this.$axios这中方式就不可以,求大佬讲解下问什么呢?
一 直接引入axios



二 挂载在原型上时this.$axios




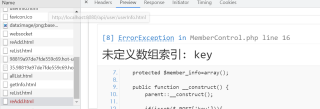
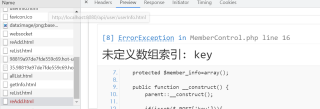
看样子$axios可以使用,看接口报错是key没传过去。打印一下formData