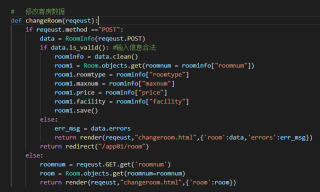
这是我的后端部分

# form表单,判断用户输入类型
class RoomInfo(forms.Form):
roomnum = forms.CharField(
required=True,
max_length=10,
error_messages={
'required': "房间号不能为空",
'max_length':'长度不能超过10'
}
)
roomtype = forms.CharField(
max_length=10,
error_messages={
'max_length':'长度不能超过10'
}
)
maxnum = forms.IntegerField()
price = forms.IntegerField(
required=True,
error_messages={
'required': "价格不能为空"
}
)
facility = forms.CharField(
max_length=50,
error_messages={
'max_length':'长度不能超过50'
}
)
# 修改客房数据
def changeRoom(reqeust):
if reqeust.method =="POST":
data = RoomInfo(reqeust.POST)
if data.is_valid(): #输入信息合法
roominfo = data.clean()
room1 = Room.objects.get(roomnum = roominfo["roomnum"])
room1.roomtype = roominfo["roomtype"]
room1.maxnum = roominfo["maxnum"]
room1.price = roominfo["price"]
room1.facility = roominfo["facility"]
room1.save()
else:
err_msg = data.errors
return render(reqeust,"changeroom.html",{'room':data,'errors':err_msg})
return redirect("/app01/room")
else:
roomnum = reqeust.GET.get('roomnum')
room = Room.objects.get(roomnum=roomnum)
return render(reqeust,"changeroom.html",{'room':room})
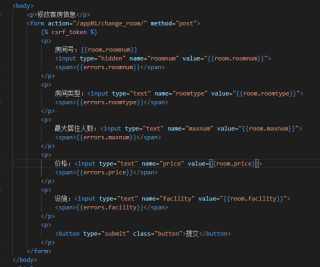
这是我的前端部分

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客房标准管理系统</title>
</head>
<body>
<p>修改客房信息</p>
<form action="/app01/change_room/" method="post">
{% csrf_token %}
<p>
房间号:{{room.roomnum}}
<input type="hidden" name="roomnum" value="{{room.roomnum}}">
<span>{{errors.roomnum}}</span>
</p>
<p>
房间类型:<input type="text" name="roomtype" value="{{room.roomtype}}">
<span>{{errors.roomtype}}</span>
</p>
<p>
最大居住人数:<input type="text" name="maxnum" value="{{room.maxnum}}">
<span>{{errors.maxnum}}</span>
</p>
<p>
价格:<input type="text" name="price" value={{room.price}}>
<span>{{errors.price}}</span>
</p>
<p>
设施:<input type="text" name="facility" value="{{room.facility}}">
<span>{{errors.facility}}</span>
</p>
<p>
<button type="submit" class="button">提交</button>
</p>
</form>
</body>
</html>
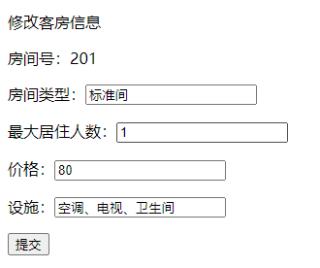
我想实现检验通过form表单传值,现在第一次传值是成功的(即点击修改按钮后,如下图)

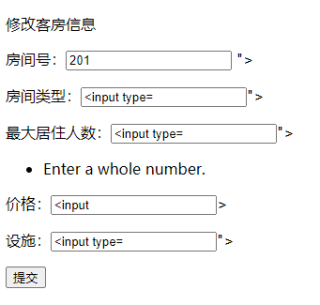
本意是测试如果用户输入数据不符合规范该提示处理,但在对应表单创建后故意输入错误数据,如最大居住人数输入中文“一”而不是数字,系统的确能正确判断错误,但其他部分产生了乱码

不是很了解HTML所以不知道发生了什么,请教一下是否有好的修改方法修改前端代码并能保证获取传来的值,还请各位帮帮忙
