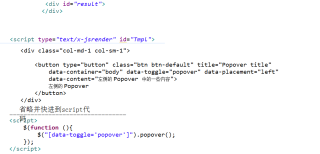
 jsp页面里引入了jsrender和popover-x(popover扩展)
将popover的弹出框的示例放在jsrender里面不能成功显示 点了没反应 不报错
放在外面却可以点开
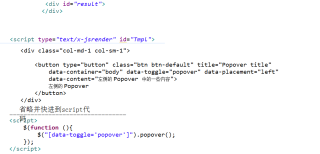
jsp页面里引入了jsrender和popover-x(popover扩展)
将popover的弹出框的示例放在jsrender里面不能成功显示 点了没反应 不报错
放在外面却可以点开

 jsp页面里引入了jsrender和popover-x(popover扩展)
将popover的弹出框的示例放在jsrender里面不能成功显示 点了没反应 不报错
放在外面却可以点开
jsp页面里引入了jsrender和popover-x(popover扩展)
将popover的弹出框的示例放在jsrender里面不能成功显示 点了没反应 不报错
放在外面却可以点开

可能是因为JSRender在渲染模板时,动态生成的HTML元素还没有被添加到DOM树中,而popover插件需要在DOM树中进行一些操作才能正常工作。
你可以尝试在JSRender渲染完成后,手动调用popover插件的初始化方法,例如:
$.templates("#myTemplate").link("#myData", myData);
//手动初始化popover插件
$('[data-toggle="popover"]').popover();
这将在JSRender渲染完成后,手动调用popover插件的初始化方法,确保它们能够正常工作。
另外,如果您使用了jQuery的版本较新,可能会出现popover无法正常工作的情况。您可以尝试使用旧版本的jQuery,或者使用其他类似的插件来代替popover。