
1条回答 默认 最新
 CSDN专家-showbo 2021-07-01 15:28关注
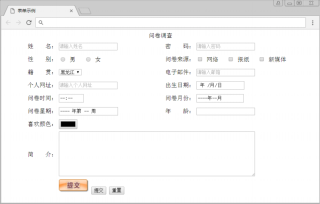
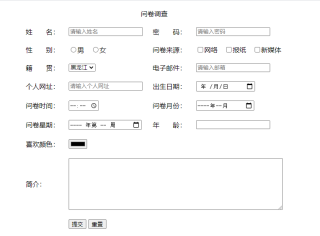
CSDN专家-showbo 2021-07-01 15:28关注打表格布局,插入对应的html对象就行了呢。。其实就是input type类型的问题,和placeholder提示。有帮助请采纳,谢谢~

<table border="0" cellpadding="10" align="center"> <tr> <td colspan="4" align="center">问卷调查</td> </tr> <tr> <td>姓 名:</td> <td><input type="text" placeholder="请输入姓名" /></td> <td>密 码:</td> <td><input type="password" placeholder="请输入密码" /></td> </tr> <tr> <td>性 别:</td> <td><input type="radio" value="男" />男 <input type="radio" value="女" />女</td> <td>问卷来源:</td> <td><input type="checkbox" value="网络" />网络 <input type="checkbox" value="报纸" />报纸 <input type="checkbox" value="新媒体" />新媒体</td> </tr> <tr> <td>籍 贯:</td> <td><select><option>黑龙江</option><option>北京</option></select></td> <td>电子邮件:</td> <td><input type="text" placeholder="请输入邮箱" /></td> </tr> <tr> <td>个人网址:</td> <td><input type="text" placeholder="请输入个人网址" /></td> <td>出生日期:</td> <td><input type="date" /></td> </tr> <tr> <td>问卷时间:</td> <td><input type="time" /></td> <td>问卷月份:</td> <td><input type="month" /></td> </tr> <tr> <td>问卷星期:</td> <td><input type="week" /></td> <td>年 龄:</td> <td><input type="text" /></td> </tr> <tr> <td>喜欢颜色:</td> <td colspan="3"><input type="color" /></td> </tr> <tr> <td>简介:</td> <td colspan="3"><textarea rows="8" cols="70"></textarea></td> </tr> <tr> <td></td> <td colspan="3"> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </td> </tr> </table>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
