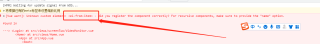
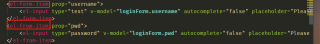
使用rules的表单验证检测是否为空,username和code都可以检测空,但是password不可以,都是一样写的,不知道为啥不行。
<template>
<div>
<el-form :rules="rules" ref="loginForm" :model="loginForm" class="loginContainer">
<h3 class="loginTitle">系统登录</h3>
<el-form-item prop="username">
<el-input type="text" v-model="loginForm.username" autocomplete="false" placeholder="Please enter username" class="loginUser"></el-input>
</el-form-item>
<el-from-item prop="pwd">
<el-input type="password" v-model="loginForm.pwd" autocomplete="false" placeholder="Please enter password" class="loginPassword"></el-input>
</el-from-item>
<el-form-item prop="code">
<el-input type="text" v-model="loginForm.code" autocomplete="false" placeholder="Please enter identifying code" class="loginIdentify"></el-input>
<img src="capthcaurl">
</el-form-item>
<el-form-item>
<el-checkbox v-model="checked" class="loginRemeber">Remeber me</el-checkbox>
<el-button type="primary" style="width:100%" @click="submitLogin">Login</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'Login',
data: function () {
return {
captchaurl: '',
loginForm: {
username: 'admin',
pwd: '123456',
code: ''
},
checked: true,
rules: {
username: [{required: true, message: '请输入用户名', trigger: 'blur'}],
pwd: [{required: true, message: '请输入密码', trigger: 'blur'}],
code: [{required: true, message: '请输入验证码', trigger: 'blur'}]
}
}
},
methods: {
submitLogin: function () {
this.$refs.loginForm.validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
<style>
.loginContainer{
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 15px 35px 15px 35px;
background: #ffffff;
border: 1px solid #eaeaea;
box-shadow:0 0 25px #cac6c6;
}
.loginTitle{
margin:0px auto 5px auto;
text-align: center;
}
.loginPassword{
margin: 0px auto 20px auto
}
.loginUser{
margin: 5px auto 0px auto
}
.loginIdentify{
width:250px;
margin-right:5px;
}
.loginRemeber{
margin-top:0px;
margin-bottom: 15px;
}
</style>