

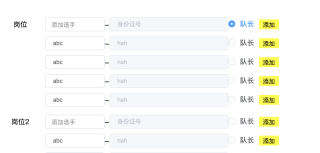
业务 需求时 再点击按钮时候出现一个弹框,然后点击里面的数据 会在每个岗位下面出现一个 新添加的乳上面 岗位文字又面一样的框,但是有个问题是 上面的 4 条岗位 是从后端拿到数据 渲染的通过 for循环 渲染到页面上的,我需要 怎么做 才能在点击一个岗位的添加按钮的时候,在当前的岗位选择框下面再出现一个一摸一样的选择框,可以继续选择!!!


业务 需求时 再点击按钮时候出现一个弹框,然后点击里面的数据 会在每个岗位下面出现一个 新添加的乳上面 岗位文字又面一样的框,但是有个问题是 上面的 4 条岗位 是从后端拿到数据 渲染的通过 for循环 渲染到页面上的,我需要 怎么做 才能在点击一个岗位的添加按钮的时候,在当前的岗位选择框下面再出现一个一摸一样的选择框,可以继续选择!!!
收起
 微信扫一扫
微信扫一扫

目前 是 怎么能 控制点击 添加的 时候 在 当前岗位下面 添加,现在是一点击添加 ,全部都添加
 微信扫一扫
微信扫一扫那你点击添加时需要一个标识,来确定时那个岗位。比如id。然后在对应岗位下添加。点击事件传一个标识。现在你每个岗位的表单项是v-for出来的,你只需要在对应岗位数组下,push一个就行
报告相同问题?
 公安备案号11010502030143
公安备案号11010502030143