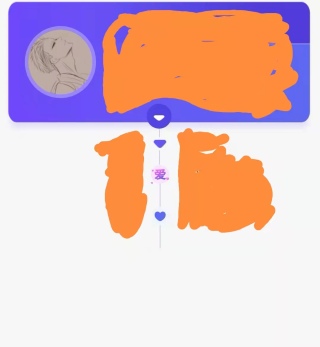
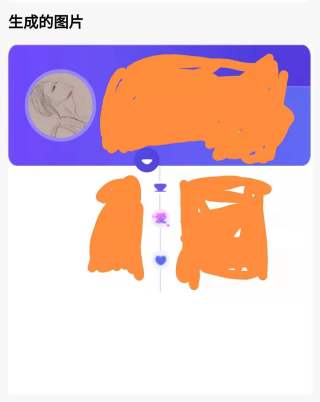
uniapph5中使用html2canvas截取生成图片,但是截取的页面中有头像图标,生成的图片中的头像图标很模糊,文字不模糊,请问怎么解决。
vostorClick(){
let dom = document.querySelector('#pagePoster'); // 获取dom元素
html2canvas(dom, {
width: dom.clientWidth, //dom 原始宽度
height: dom.clientHeight,
scrollY: 0,// html2canvas默认绘制视图内的页面,需要把scrollY,scrollX设置为0
scrollX: 0,
useCORS: true,//支持跨域,但好像没什么用
scale: 10, //按比例增加分辨率 (2=双倍).
dpi: 5000, //将分辨率提高到特定的DPI(每英寸点数)
}).then((canvas) => {
// 【重要】关闭抗锯齿
canvas.mozImageSmoothingEnabled = false
canvas.webkitImageSmoothingEnabled = false
canvas.msImageSmoothingEnabled = false
canvas.imageSmoothingEnabled = false
this.posterUrl = canvas.toDataURL('image/png', 1);
});
}
还有一个就是中心的那个圆形下拉按钮截取出来位置不对,
<view class="arrow" @click="arrowDownOrUp">
<view class="arrow-img">
<image src="/static/arrow-up.png"></image>
</view>
</view>
.arrow {
width: 60rpx;
height: 60rpx;
background-color: #2ed19f;
border-radius: 50rpx;
z-index: 1;
position: absolute;
bottom: -16rpx;
left: 353rpx;
transform: translateX(-30rpx);
transition: transform .3s linear;
.arrow-img {
position: absolute;
bottom: 20rpx;
left: 50rpx;
transform: translateX(-50%) rotateX(180deg);
width: 25rpx;
height: 14rpx;
}
}