使用Bootstrap table分页功能,不指定url,使用客户端分页功能,对表格内容直接分页,怎么修改分页工具栏的位置,使它紧跟着表格尾部,随表格长度动态变化?



使用Bootstrap table分页功能,不指定url,使用客户端分页功能,对表格内容直接分页,怎么修改分页工具栏的位置,使它紧跟着表格尾部,随表格长度动态变化?



 关注
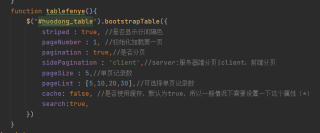
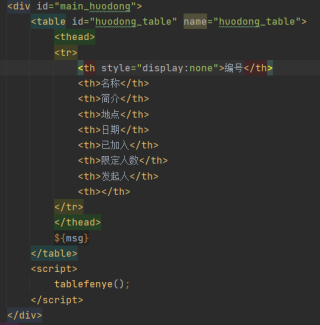
关注看个实例,望采纳一下,谢谢
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap-table-demo-分页</title>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!-- 引入bootstrap-table样式 -->
<link rel="stylesheet" href="css/plugins/bootstrap-table/bootstrap-table.min.css" />
</head>
<body style="width: 90%;margin: 0 auto;">
<h3>bootstrap-table分页</h3>
<div id="toolbar">
<button class="btn btn-primary" id="btnRefresh">Refresh</button>
</div>
<!--bootstrap-table表格-->
<table id="data-table" ></table>
<!-- jquery -->
<script type="text/javascript" src="js/jquery.min.js" ></script>
<!-- bootstrap -->
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
<!-- bootstrap-table -->
<script type="text/javascript" src="js/plugins/bootstrap-table/bootstrap-table.min.js" ></script>
<!-- 引入中文语言包 -->
<script type="text/javascript" src="js/plugins/bootstrap-table/locale/bootstrap-table-zh-CN.min.js" ></script>
<script type="text/javascript">
var $table = $('#data-table');
//查询参数
var queryParams = {id: 1};
/**
* 初始化Table
*/
//先销毁表格
$table.bootstrapTable('destroy');
//初始化表格
$table.bootstrapTable({
//表格参数
//请求地址,此处数据为本地加载
url: 'data1.json',
//请求方式
method: "get",
//请求内容类型
contentType: "application/x-www-form-urlencoded",
//数据类型
dataType: "json",
//table高度:如果没有设置,表格自动根据记录条数觉得表格高度
height: '582',
//是否显示行间隔色
striped: true,
//是否启用排序
sortable: true,
//排序方式
sortOrder: "asc",
//是否使用缓存
cache: false,
//每行的唯一标识
uniqueId: "id",
//指定工具栏
toolbar: "#toolbar",
//显示刷新按钮
showRefresh: false,
//切换显示样式
showToggle: false,
//默认显示详细视图
cardView: false,
//是否显示搜索
search: true,
//是否显示分页
pagination: true,
//是否启用点击选中行
clickToSelect: true,
//最少要显示的列数
minimumCountColumns: 2,
//显示隐藏列
showColumns: false,
//cell没有值时显示
undefinedText: '-',
//分页方式:client客户端分页,server服务端分页
/* 指定。注意,这两种后台传过来的json数据格式也不一样
client : 正常的json array格式 [{},{},{}]
server: {“total”:0,”rows”:[]} 其中total表示查询的所有数据条数,后面的rows是指当前页面展示的数据量。*/
sidePagination: "client",
//每页的记录行数
pageSize: 3,
//初始化加载第1页,默认第1页
pageNumber: 1,
//可供选择的每页的行数
pageList: "[10, 20, 50, 80, 100]",
paginationFirstText: "首页",
paginationPreText: "上一页",
paginationNextText: "下一页",
paginationLastText: "末页",
//按钮样式
buttonsClass: 'btn',
//分页器class
iconSize: 'pager',
//查询条件
queryParams: queryParams,
//列参数
//表头
columns: [
{
title: '选择',
checkbox: true,
align: 'center' // 居中显示
}, {
field: 'id',
title: 'Item ID',
align: 'center' // 居中显示
}, {
field: 'name',
title: 'Item Name',
align: 'center' // 居中显示
}, {
field: 'price',
title: 'Item Price',
align: 'center' // 居中显示
} ],
onLoadSuccess: function (res) {//可不写
//加载成功时
console.log(res);
}, onLoadError: function (statusCode) {
return "加载失败了"
}, formatLoadingMessage: function () {
//正在加载
return "拼命加载中...";
}, formatNoMatches: function () {
//没有匹配的结果
return '无符合条件的记录';
}
});
// 获取表格所有已经勾选的行数据,为一个对象数组
var selects = $table.bootstrapTable('getSelections');
//刷新
$("#btnRefresh").on('click', function(){
$table.bootstrapTable('refresh');
});
</script>
</body>
</html>