<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>>超市账单管理系统</title>
<link rel="stylesheet" href="css/public.css" />
<link rel="stylesheet" href="css/style.css" />
<script src="js/vue.js"></script>
<style>
.usert{
width: 1200px;
margin: 50px auto;
border: 1px solid #ccc;
border-radius: 5px;
}
.usert .editPanel{
border-bottom: 1px solid #ccc;
padding: 20px;
}
.usert .editPanel label{
margin-right: 20px;
}
.usert .editPanel input{
width: 150px;
padding: 5px 10px;
font-size: 14px;
border-radius: 4px;
outline: none;
border: 1px solid #aaa;
}
.usert .editPanel input[type=button]{
width: 70px;
background-color: rgb(50,120,180);
padding: 5px 20px;
letter-spacing: 5px;
color: #eee;
}
.usert .list .search{
margin-left: 0px;
}
.usert .list{
padding: 20px;
}
.usert .list table{
width: 100%;
border: 1px solid #ccc;
border-collapse: collapse;
}
.usert .list table tr td,.usert .list table tr th{
padding: 10px;
border: 1px solid #ccc;
text-align: center;
font-size: 14px;
line-height: 14px;
}
.usert .list table tr td a{
color: #369;
text-decoration: none;
}
.usert .list table .firstTr{
width: 100px;
}
</style>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script src="js/jquery.js"></script>
</head>
<body>
<div id="div">
<section class="publicMian ">
<div class="right">
<div class="location">
<strong>你现在所在的位置是:</strong>
<span>用户管理页面</span>
</div>
<div class="usert" id="user">
<div class="list">
<lable for="" class="search" style="font-size: 17px">
<div class="el-icon-search" style="margin-right: auto">
查询:<input type="text" v-model="keyword" @keyup="search(keyword)">
</div>
</lable>
<table>
<thread>
<tr>
<th class="firstTr">用户编号</th>
<th>用户名称</th>
<th>性别</th>
<th>年龄</th>
<th>电话</th>
<th>用户类型</th>
<th>操作</th>
</tr>
</thread>
<tbody>
<tr v-for="item in search(keyword)" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.uName}}</td>
<td>{{item.usex}}</td>
<td>{{item.uage}}</td>
<td>{{item.photo}}</td>
<td>{{item.utype}}</td>
<td align="center">
<a @click.prevent="deluser(item.id)"><el-button type="danger" icon="el- icon-delete">删除</el-button></a>
</td>
</tr>
</tbody>
</table>
</div>
<div class="editPanel" align="center">
<label for="">用户编码:<input type="text" v-model="id"></label>
<label for="">用户名称:<input type="text" v-model="uName"></label><br/><br/>
<label for="">性 别:
<input type="radio" value="男" v-model="usex">男
<input type="radio" value="女" v-model="usex">女
</label>
<br/>
<br/>
<label for="">年 龄:<input type="text" v-model="uage"></label>
<label for="">电 话:<input type="text" v-model="photo"></label><br/><br/>
<label for="">用户类型:
<input type="radio" value="管理员" v-model="utype" @keyup.enter="adduser">管理员
<input type="radio" value="普通用户" v-model="utype" @keyup.enter="adduser">普通用户
</label><br/><br/>
<el-button type="primary" round @click="adduser">添加用户</el-button>
</div>
</div>
</div>
</section>
</div>
</body>
<script>
var providers = JSON.parse(window.localStorage.getItem('provider'));
var vm=new Vue({
el:'#user',
data:{
id: '',
uName: '',
usex: '',
uage: '',
photo: '',
utype: '',
keyword: '',
list: [
{'id': 1, 'uName': 'admin', 'usex': '男', 'uage': '25', 'photo': '10086', 'utype': '管理员'},
{'id': 2, 'uName': '阿卡丽', 'usex': '女', 'uage': '18', 'photo': '1008611', 'utype': '普通用户'},
{'id': 3, 'uName': '弗拉基米尔', 'usex': '男', 'uage': '20', 'photo': '6666', 'utype': '普通用户'},
{'id': 4, 'uName': '菲奥娜', 'usex': '女', 'uage': '19', 'photo': '666666', 'utype': '普通用户'},
]
},
methods:{
// 增加一条记录
adduser:function(){
if(this.id.length>0&&this.uName.length>0&&this.usex.length>0&&this.uage.length>0&&this.photo.length>0&&this.utype.length>0){ //确保都有数据
this.list.push({'id':this.id,'uName':this.uName,'usex':this.usex,'uage':this.uage,'photo':this.photo,'utype':this.utype})
}else{
alert('请填入完整的信息!');
}
},
// 删除一条记录
deluser:function(id){ // 根据id删除数据
for(var i=0;i<this.list.length;i++){
if(this.list[i].id==id){
this.list.splice(i,1); //从索引为i的位置开始删除,删1个
}
}
},
search:function(word){
var result=[];
for(var i=0;i<this.list.length;i++){
if(this.list[i].uName.toLowerCase().indexOf(word.toLowerCase())>-1){ //toLowerCase()方法用于把字符串转换为小写
result.push(this.list[i]);
}
}
return result;
},
},
});
</script>
</html>
前端代码用Vue写好了,怎么修改把数据保存到本地json中,然后从本地json获取和保存数据?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 CSDN专家-showbo 2021-07-10 11:38关注
CSDN专家-showbo 2021-07-10 11:38关注看你代码已经保存到localStorage中了,直接保存到localStorage或者从localStorage获取即可。。有用请点个采纳【右上角】,谢谢~~
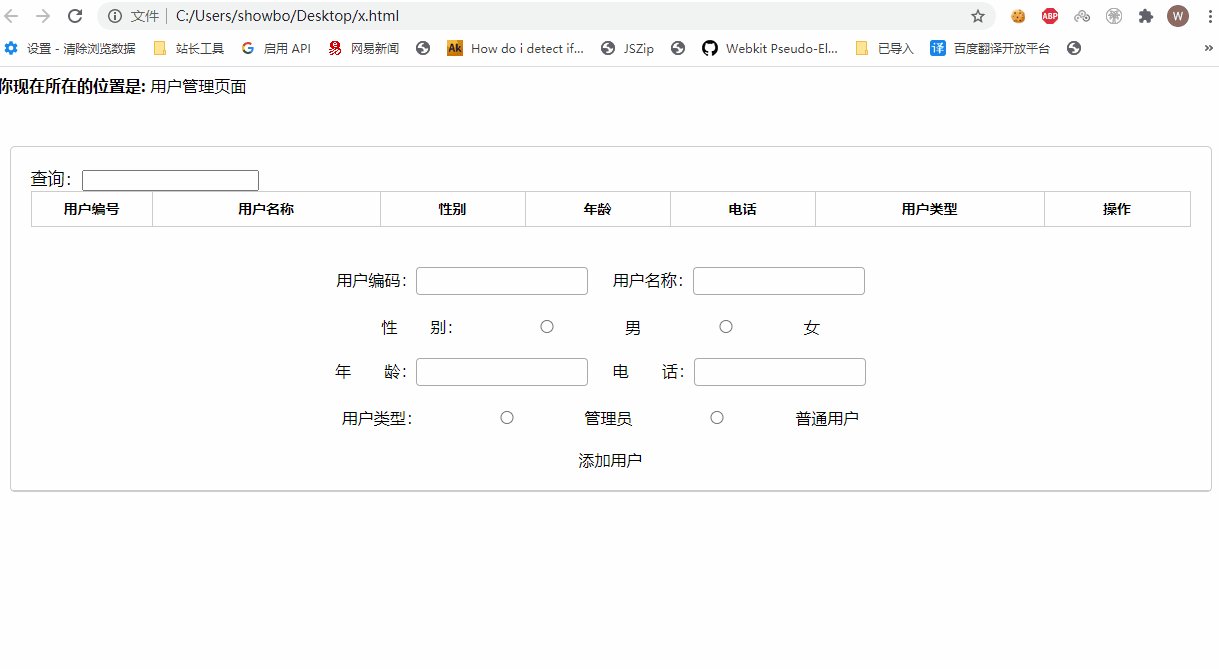
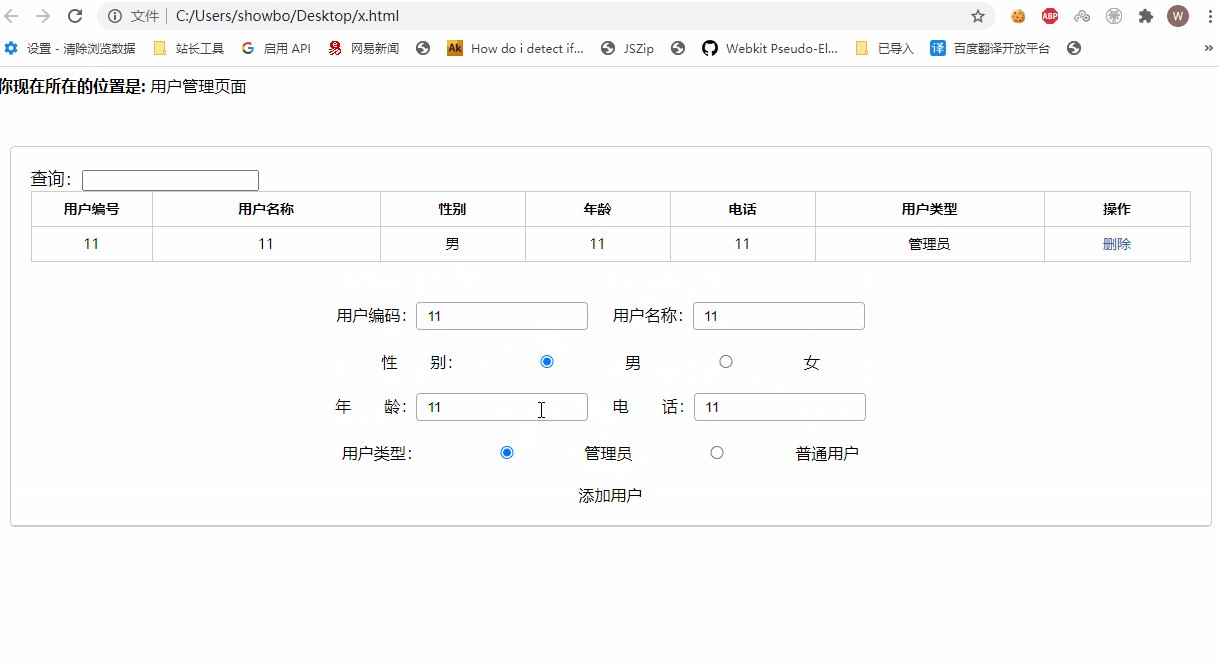
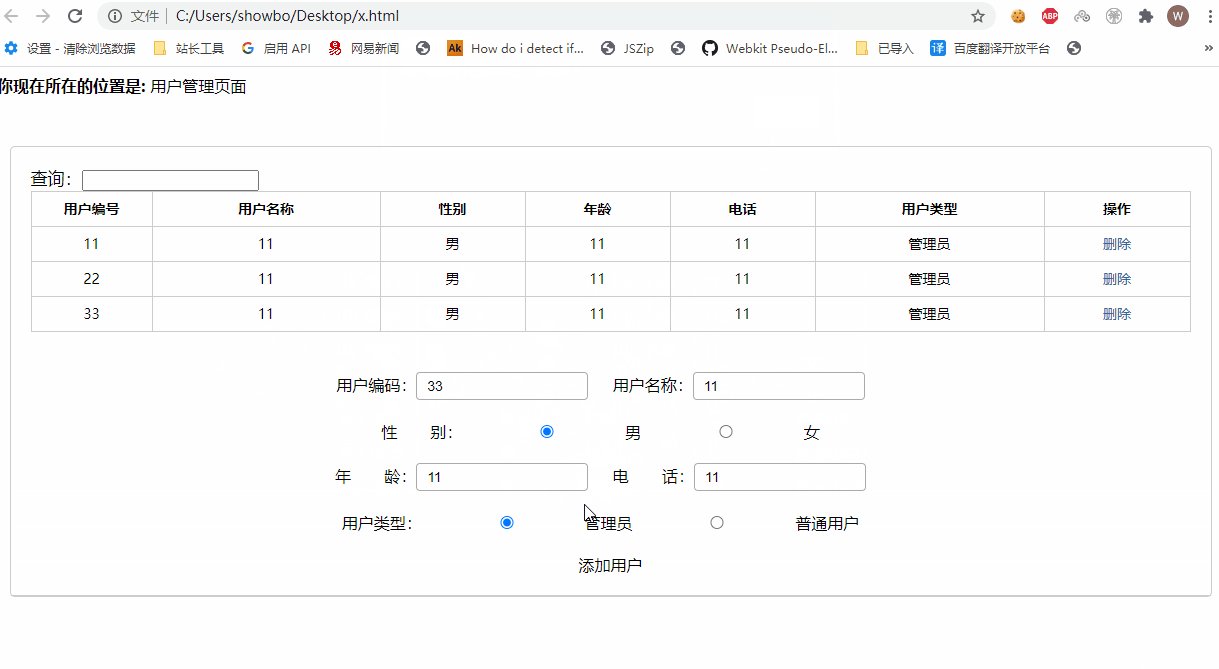
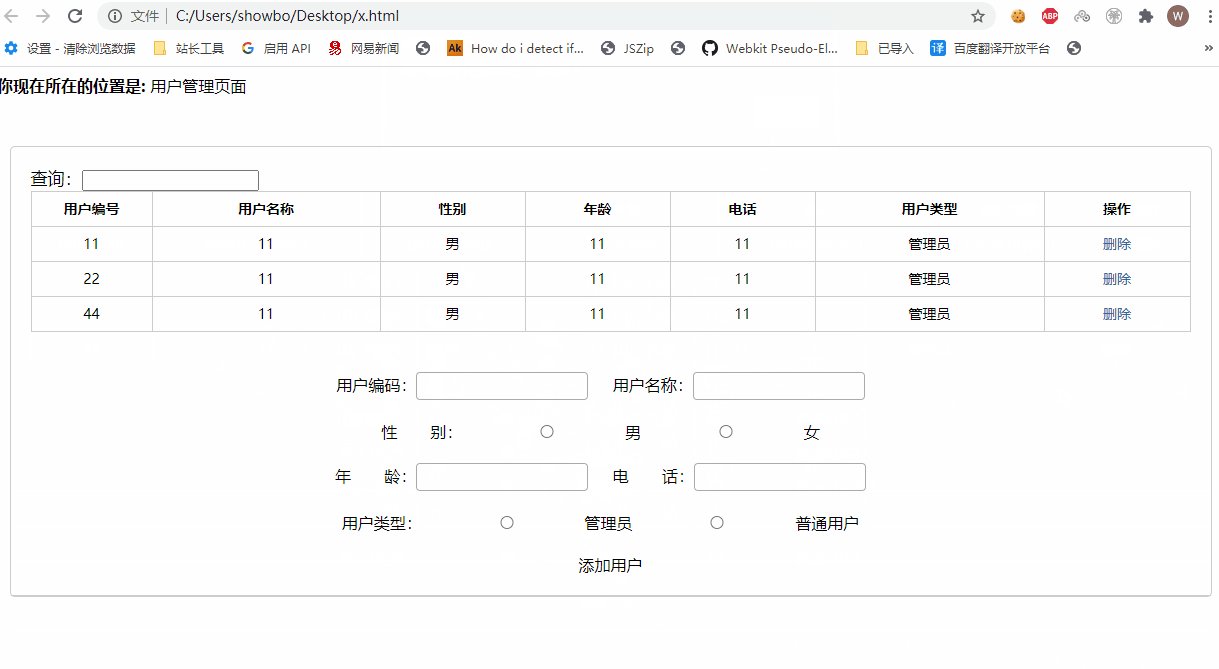
效果如下

var providers = JSON.parse(window.localStorage.getItem('provider'))||[];//从localStorage获取,没有值默认空数组 var vm = new Vue({ el: '#user', data: { id: '', uName: '', usex: '', uage: '', photo: '', utype: '', keyword: '', list: providers///////////////设置为从localStorage获取到的数据 /* [ { 'id': 1, 'uName': 'admin', 'usex': '男', 'uage': '25', 'photo': '10086', 'utype': '管理员' }, { 'id': 2, 'uName': '阿卡丽', 'usex': '女', 'uage': '18', 'photo': '1008611', 'utype': '普通用户' }, { 'id': 3, 'uName': '弗拉基米尔', 'usex': '男', 'uage': '20', 'photo': '6666', 'utype': '普通用户' }, { 'id': 4, 'uName': '菲奥娜', 'usex': '女', 'uage': '19', 'photo': '666666', 'utype': '普通用户' }, ]*/ }, methods: { // 增加一条记录 adduser: function () { if (this.id.length > 0 && this.uName.length > 0 && this.usex.length > 0 && this.uage.length > 0 && this.photo.length > 0 && this.utype.length > 0) { //确保都有数据 if (this.list.findIndex(i => i.id == this.id) != -1) { alert('用户编码' + this.id + '已经存在,请确认!'); return false; }//增加唯一判断 this.list.push({ 'id': this.id, 'uName': this.uName, 'usex': this.usex, 'uage': this.uage, 'photo': this.photo, 'utype': this.utype }) } else { alert('请填入完整的信息!'); } localStorage.setItem('provider', JSON.stringify(this.list));//添加后更新localStorage }, // 删除一条记录 deluser: function (id) { // 根据id删除数据 for (var i = 0; i < this.list.length; i++) { if (this.list[i].id == id) { this.list.splice(i, 1); //从索引为i的位置开始删除,删1个 } } localStorage.setItem('provider', JSON.stringify(this.list));//删除后更新localStorage }, search: function (word) { var result = []; for (var i = 0; i < this.list.length; i++) { if (this.list[i].uName.toLowerCase().indexOf(word.toLowerCase()) > -1) { //toLowerCase()方法用于把字符串转换为小写 result.push(this.list[i]); } } return result; }, }, });本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
