<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="css/public.css" />
<link rel="stylesheet" href="css/style.css" />
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<script src="./lib/vue.js"></script>
<style>
.course{
width: 1200px;
margin: 50px auto;
border: 1px solid #ccc;
border-radius: 5px;
}
.course .editPanel{
border-bottom: 1px solid #ccc;
padding: 20px;
}
.course .editPanel label{
margin-right: 20px;
}
.course .editPanel input{
width: 150px;
padding: 5px 10px;
font-size: 14px;
border-radius: 4px;
outline: none;
border: 1px solid #aaa;
}
.course .editPanel input[type=button]{
width: 70px;
background-color: rgb(50,120,180);
padding: 5px 20px;
letter-spacing: 5px;
color: #eee;
}
.course .editPanel .search{
margin-left: 50px;
}
.course .list{
padding: 20px;
}
.course .list table{
width: 100%;
border: 1px solid #ccc;
border-collapse: collapse;
}
.course .list table tr td,.course .list table tr th{
padding: 10px;
border: 1px solid #ccc;
text-align: center;
font-size: 14px;
line-height: 14px;
}
.course .list table tr td a{
color: #369;
text-decoration: none;
}
.course .list table .firstCol{
width: 50px;
}
</style>
<script src="../day07/js/vue.js"></script>
<script src="../day08/element-ui/lib/index.js"></script>
<link rel="stylesheet" href="../day08/element-ui/lib/theme-chalk/index.css">
<script src="js/cookie.js"></script>
</head>
<body>
<div id="div">
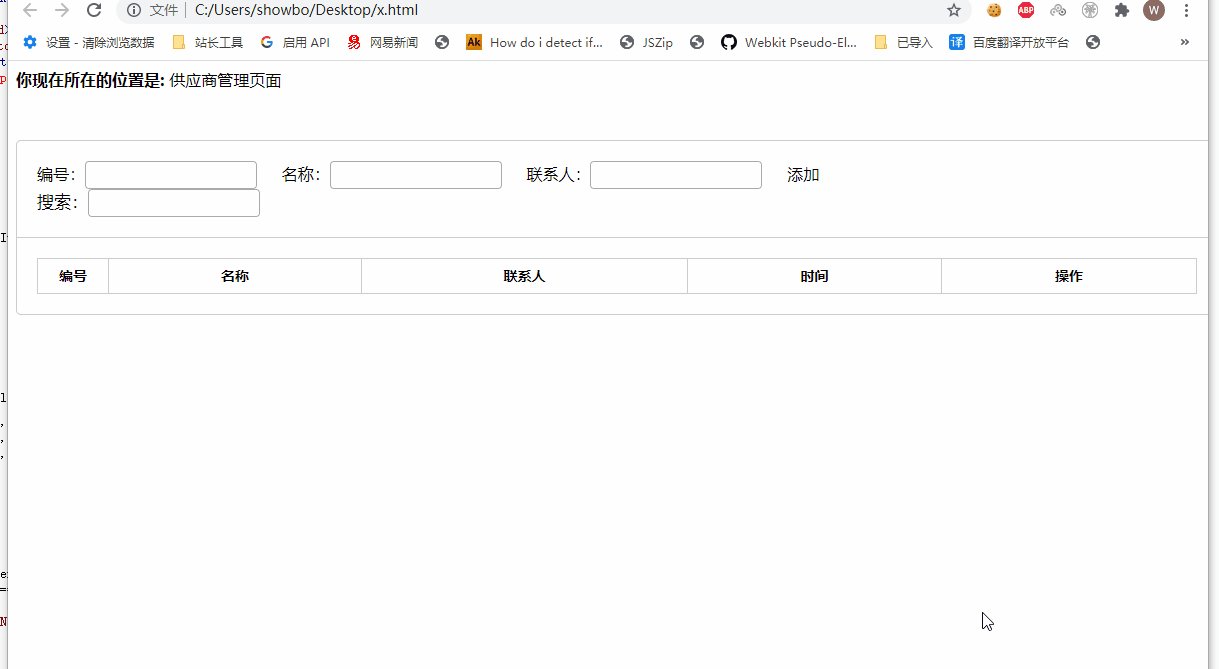
<section class="publicMian ">
<div class="right">
<div class="location">
<strong>你现在所在的位置是:</strong>
<span>供应商管理页面</span>
</div>
<div class="course" id="course">
<div class="editPanel">
<label for="">编号:<input type="text" v-model="id"></label>
<label for="">名称:<input type="text" v-model="cName"></label>
<label for="">联系人:<input type="text" v-model="person" @keyup.enter="add"></label>
<el-button type="success" plain @click="add">添加</el-button>
<!--<a href="providerAdd.html">添加</a>-->
<lable for="" class="search" style="font-size: 17px"><div class="el-icon-search" style="margin-right: auto">搜索:<input type="text" v-model="keyword" @keyup="search(keyword)"></lable>
</div>
</div>
<div class="list">
<table>
<thread>
<tr>
<th class="firstCol">编号</th>
<th>名称</th>
<th>联系人</th>
<th>时间</th>
<th>操作</th>
</tr>
</thread>
<tbody>
<tr v-for="item in search(keyword)" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.cName}}</td>
<td>{{item.person}}</td>
<td><i class="el-icon-time"></i>{{item.time | timeFormat('cn')}}</td>
<td><a href="" @click.prevent="del(item.id)"><el-button type="danger" icon="el-icon-delete" circle></el-button></a></td>
</tr>
</tbody>
</table>
</div>
</div>
</section>
</div>
</body>
<script>
var providers = JSON.parse(window.localStorage.getItem('provider'));
var vm=new Vue({
el:'#course',
data:{
id:'',
cName:'',
person:'',
time:new Date(),
keyword:'',
list:[
{'id':1,'cName':'牛耳','person':'小明','time':'2020-1-3'},
{'id':2,'cName':'民政','person':'小红','time':'2020-2-3'},
{'id':3,'cName':'等等','person':'小华','time':'2020-3-3'}
]
},
methods:{
// 增加一条记录
add:function(){
if(this.id.length>0&&this.cName.length>0&&this.person.length>0){ //确保都有数据
this.list.push({'id':this.id,'cName':this.cName,'person':this.person,'time':this.time})
}else{
alert('请填入完整的信息!');
}
},
// 删除一条记录
del:function(id){ // 根据id删除数据
for(var i=0;i<this.list.length;i++){
if(this.list[i].id==id){
this.list.splice(i,1); //从索引为i的位置开始删除,删1个
}
}
},
search:function(word){
var result=[];
for(var i=0;i<this.list.length;i++){
if(this.list[i].cName.toLowerCase().indexOf(word.toLowerCase())>-1){ //toLowerCase()方法用于把字符串转换为小写
result.push(this.list[i]);
}
}
return result;
},
},
filters:{
timeFormat:function(dateStr,pattern){
var date=new Date(dateStr);
var year=date.getFullYear();
var month=date.getMonth()+1;
var day=date.getDate();
var result='';
if(pattern){
switch(pattern.toLowerCase()){
case 'cn':
result=year+'年'+month+'月'+day+'日';
break;
case 'en':
result= year+'-'+month+'-'+day;
break;
default:
result=year+'.'+month+'.'+day;
break;
}
}else{
result=year+'.'+month+'.'+day;
}
return result;
}
}
});
</script>
</html>
前端代码用Vue写好了,怎么修改把数据保存到本地json中,然后从本地json获取和保存数据?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 CSDN专家-showbo 2021-07-10 12:19关注
CSDN专家-showbo 2021-07-10 12:19关注直接保存到localStorage或者从localStorage获取即可。。有用请点个采纳【右上角】,谢谢~~
理论和上个示例一样,也是操作localStorage。不过键名称需要另外起一个,要不会和原来的数据冲突导致数据出错。就和数据库操作一样,相当于不同的表需要不同的名称

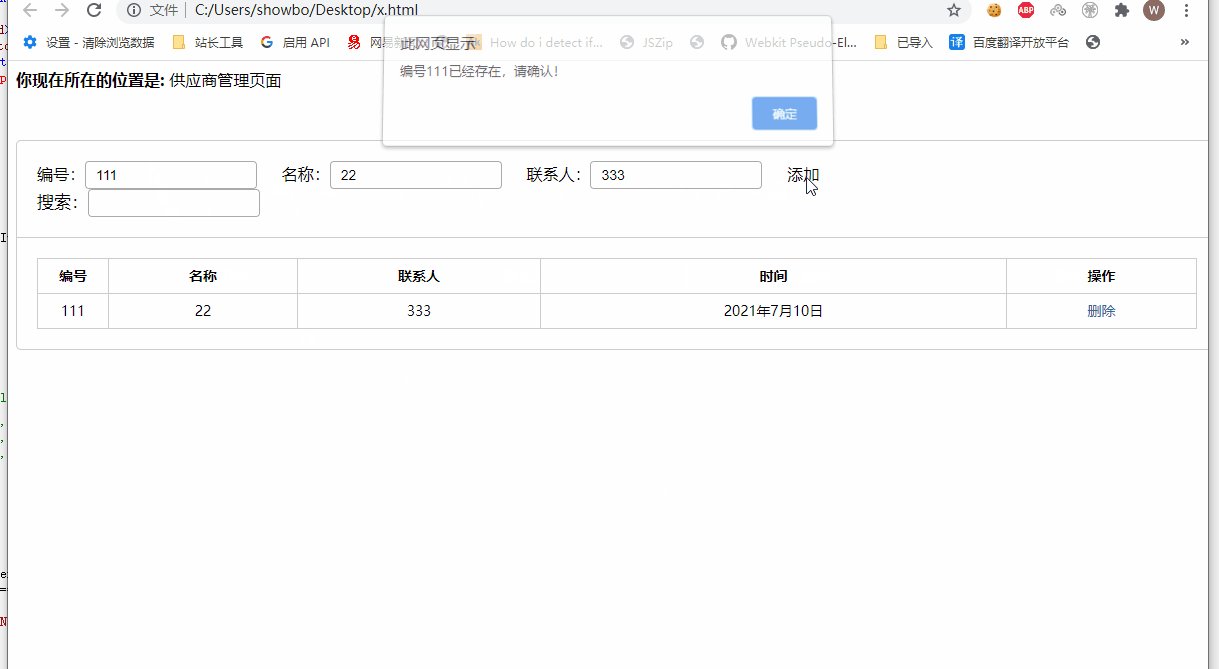
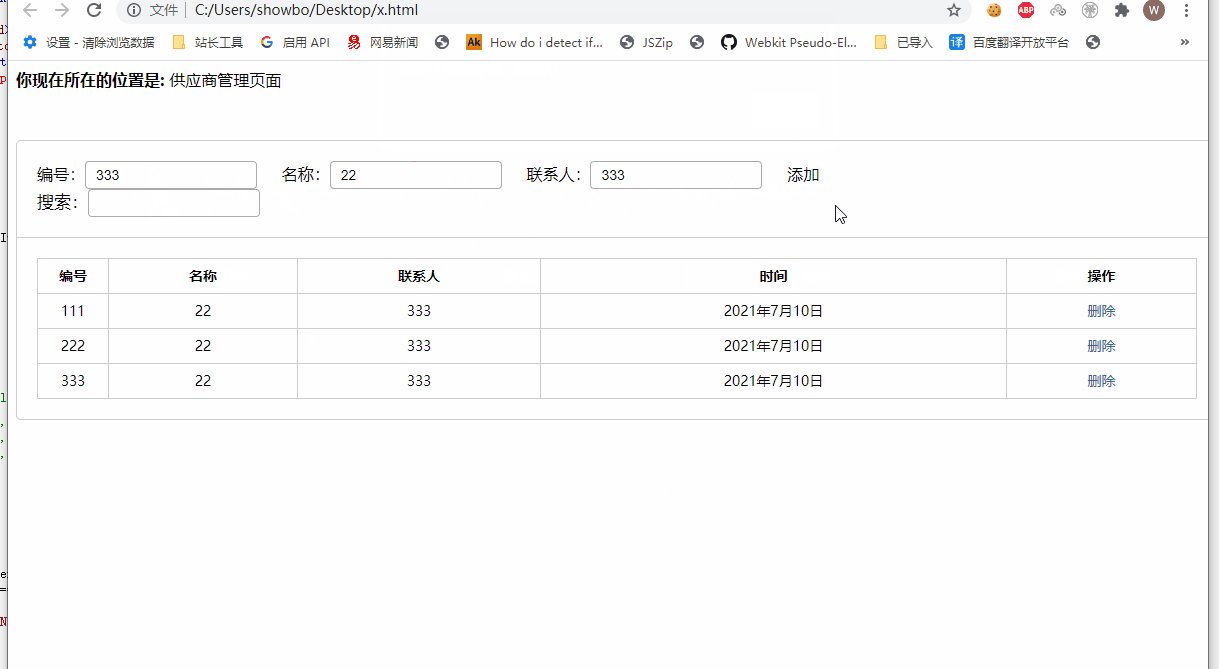
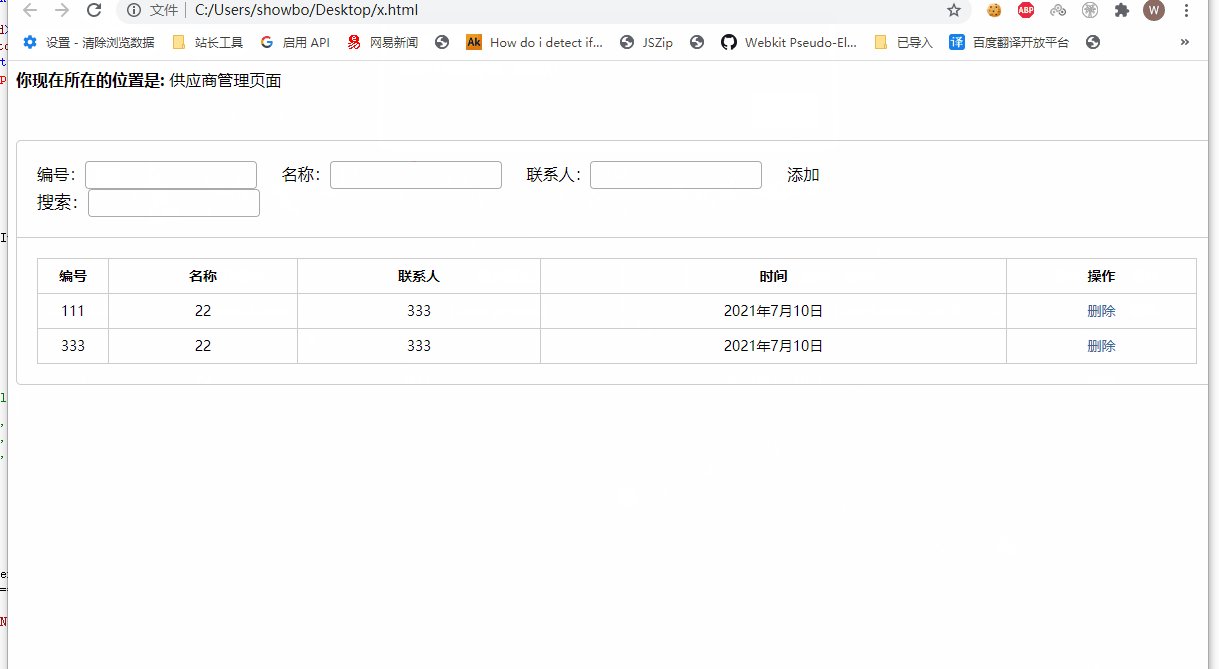
var providers = JSON.parse(window.localStorage.getItem('provider1')) || [];//从localStorage获取,没有值默认空数组 var vm = new Vue({ el: '#course', data: { id: '', cName: '', person: '', time: new Date(), keyword: '', list: providers///////////////设置为从localStorage获取到的数据 /* [ { 'id': 1, 'cName': '牛耳', 'person': '小明', 'time': '2020-1-3' }, { 'id': 2, 'cName': '民政', 'person': '小红', 'time': '2020-2-3' }, { 'id': 3, 'cName': '等等', 'person': '小华', 'time': '2020-3-3' } ]*/ }, methods: { // 增加一条记录 add: function () { if (this.id.length > 0 && this.cName.length > 0 && this.person.length > 0) { //确保都有数据 if (this.list.findIndex(i => i.id == this.id) != -1) { alert('编号' + this.id + '已经存在,请确认!'); return false; }//增加唯一判断 this.list.push({ 'id': this.id, 'cName': this.cName, 'person': this.person, 'time': this.time }) } else { alert('请填入完整的信息!'); } localStorage.setItem('provider1', JSON.stringify(this.list));//添加后更新localStorage }, // 删除一条记录 del: function (id) { // 根据id删除数据 for (var i = 0; i < this.list.length; i++) { if (this.list[i].id == id) { this.list.splice(i, 1); //从索引为i的位置开始删除,删1个 } } localStorage.setItem('provider1', JSON.stringify(this.list));//添加后更新localStorage }, search: function (word) { var result = []; for (var i = 0; i < this.list.length; i++) { if (this.list[i].cName.toLowerCase().indexOf(word.toLowerCase()) > -1) { //toLowerCase()方法用于把字符串转换为小写 result.push(this.list[i]); } } return result; }, }, filters: { timeFormat: function (dateStr, pattern) { var date = new Date(dateStr); var year = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); var result = ''; if (pattern) { switch (pattern.toLowerCase()) { case 'cn': result = year + '年' + month + '月' + day + '日'; break; case 'en': result = year + '-' + month + '-' + day; break; default: result = year + '.' + month + '.' + day; break; } } else { result = year + '.' + month + '.' + day; } return result; } } });本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用 1
